jQuery Mobile collapsible create事件
jQuery Mobile是一种基于网络的技术和伟大的构建网页的UI界面,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站的响应内容。
在这篇文章中,我们将使用jQuery Mobile Collapsible创建事件,在创建一个可折叠的小部件时触发。
语法:
用指定的创建回调来初始化可折叠。
$( ".selector" ).collapsible({
create: function( event, ui ) {}
});
- 为collapsiblecreate事件绑定一个事件监听器。
$( ".selector" ).on( "collapsiblecreate",function( event, ui ) {} );
CDN链接:添加以下你在项目中需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile Collapsible create事件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
<script>
(document).ready(function () {
("#divID").collapsible({
create: function( event, ui ) {}
});
("#divID").on("collapsiblecreate", function( event, ui ) {});
("#log").html('Collapsible Widget Content has been created.');
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Collapsible create Events
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="collapsible" id="divID">
<h3>GeeksforGeeks</h3>
<p>
GeeksforGeeks is a computer science portal
for geeks. It contains well written, well
thought and well explained computer science
and programming articles, quizzes etc.
</p>
</div>
</div>
<h4><span id="log"></span></h4>
</div>
</center>
</body>
</html>
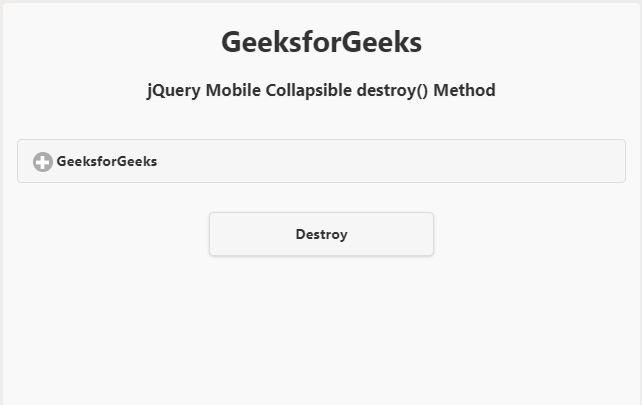
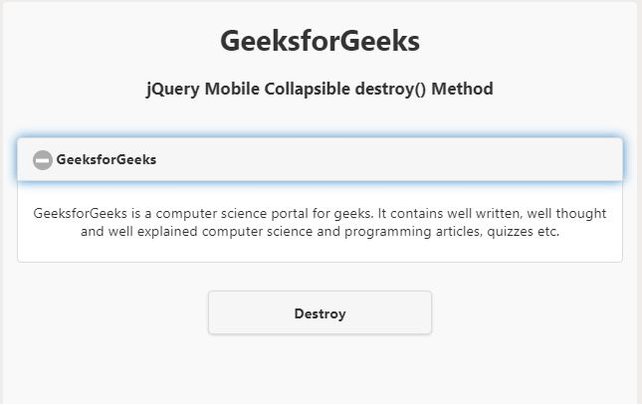
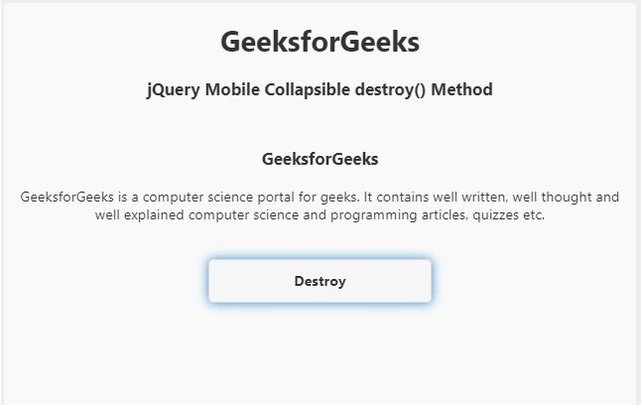
输出:

 极客教程
极客教程