如何使用jQuery Mobile设置图标和它在按钮中的位置
在这篇文章中,我们将看到如何使用jQuery Mobile设置按钮中的图标和图标位置。jQuery Mobile是一个基于HTML5的用户界面系统,旨在使响应式网站和应用程序在所有智能手机、平板电脑和桌面设备上都能访问。
在这里,我们使用ui-btn ui-icon-name ui-btn-icon-position类来设置网页中的图标和图标位置。这些类的描述如下。
- ui-btn: 该类用于创建一个按钮。
- ui-icon-name: 该类用于创建图标,这里我们用图标名称代替名称。例如 – ui-icon-star。
- ui-btn-icon-position。该类用于设置按钮中图标的位置。在这里,我们用位置名称替换位置,如左、右、顶等。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to set the icon and icon
position in the button ?
</title>
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="//code.jquery.com/jquery-1.10.2.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
How to set the icon and icon
position in the button ?
</h2>
</div>
<a href="#" class="ui-btn ui-icon-edit
ui-btn-icon-left">Left</a>
<a href="#" class="ui-btn ui-icon-delete
ui-btn-icon-right">Right</a>
<a href="#" class="ui-btn ui-icon-star
ui-btn-icon-top">Top</a>
<a href="#" class="ui-btn ui-icon-home
ui-btn-icon-bottom">Bottom</a>
<a href="#" class="ui-btn ui-icon-bars
ui-btn-icon-notext">Icon only</a>
</div>
</body>
</html>
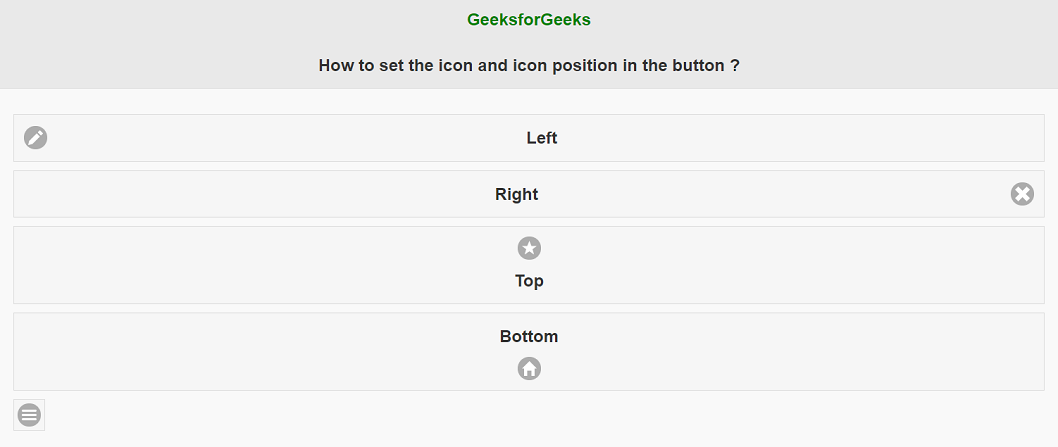
输出:
 极客教程
极客教程