如何使用jQuery Mobile制作列表分隔符的有序列表视图
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建列表分隔符的有序列表视图。
方法:首先,添加你的项目需要的jQuery移动脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”/>
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
List divider Ordered listview
using jQuery Mobile
</h4>
</center>
<ol data-role="listview" data-divider-theme="d">
<li data-role="list-divider">1st</li>
<li>one</li>
<li>two</li>
<li data-role="list-divider">2nd</li>
<li>three</li>
<li>four</li>
</ol>
</body>
</html>
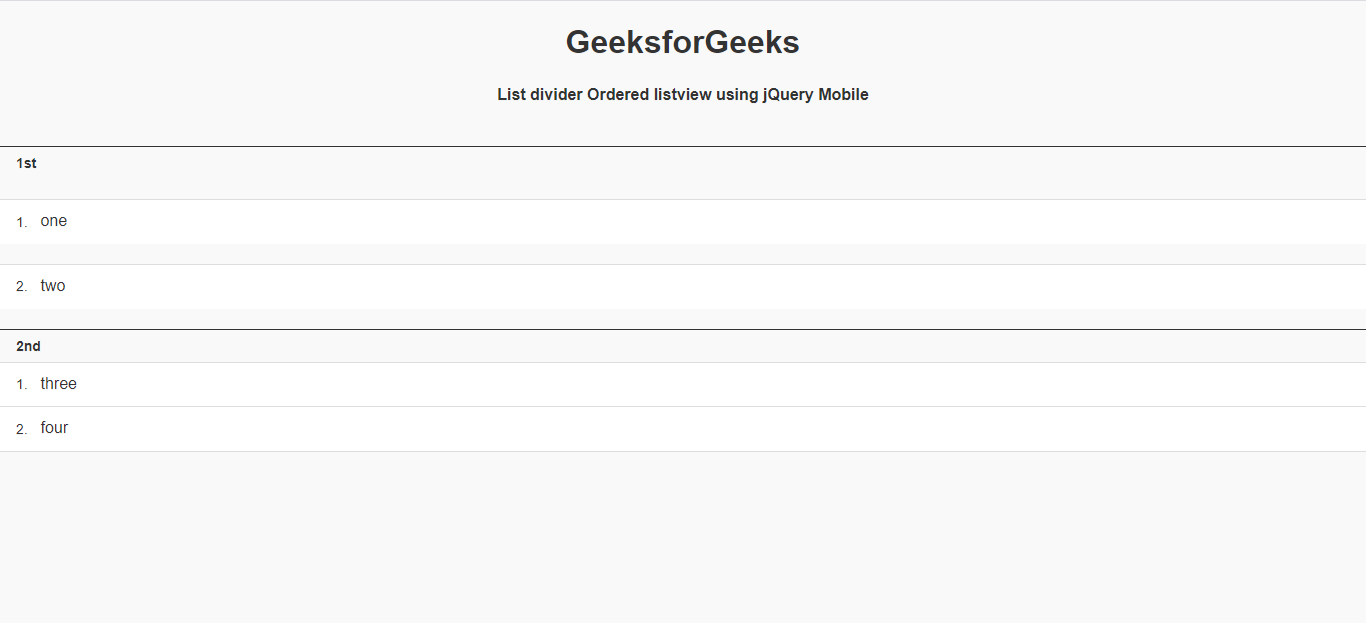
输出:
 极客教程
极客教程