如何使用jQuery Mobile制作一个水平分组单选按钮
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile创建一个水平组单选按钮。
方法:添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:我们将使用jQuery Mobile创建一个水平组单选按钮。我们使用input type=”radio “属性创建单选按钮,并使用data-type=”horizontal “属性创建一个水平组单选按钮。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Design a Horizontal group Radio
Button using jQuery Mobile
</h4>
<form style="width: 50%;">
<fieldset data-role="controlgroup"
data-type="horizontal">
<label for="radioButton">Geeks</label>
<input type="radio" name="radioButton"
id="radioButton" class="custom" checked>
<label for="radioButton1">GFG</label>
<input type="radio" name="radioButton"
id="radioButton1" class="custom">
<label for="radioButton2">GeeksforGeeks</label>
<input type="radio" name="radioButton"
id="radioButton2" class="custom">
<label for="radioButton3">Geeks Geeks</label>
<input type="radio" name="radioButton"
id="radioButton3" class="custom">
</fieldset>
</form>
</center>
</body>
</html>
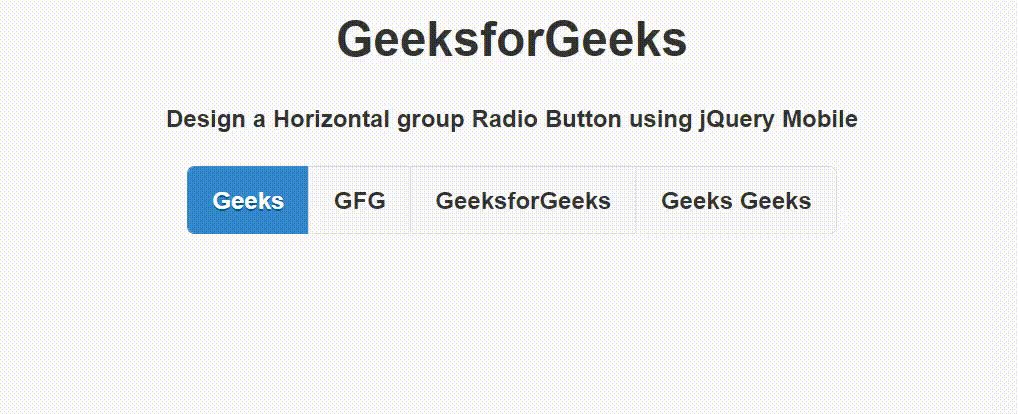
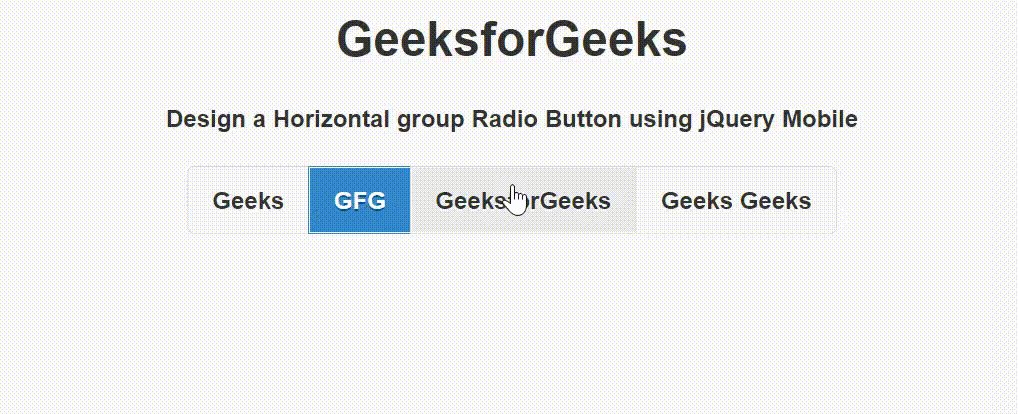
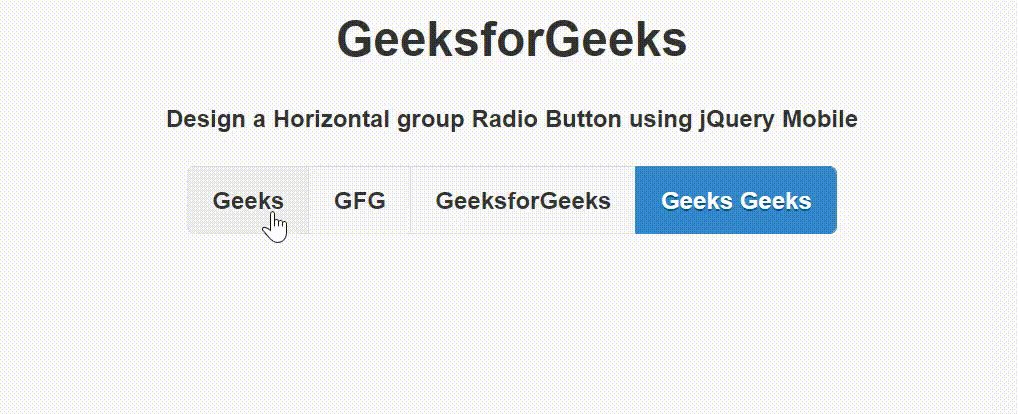
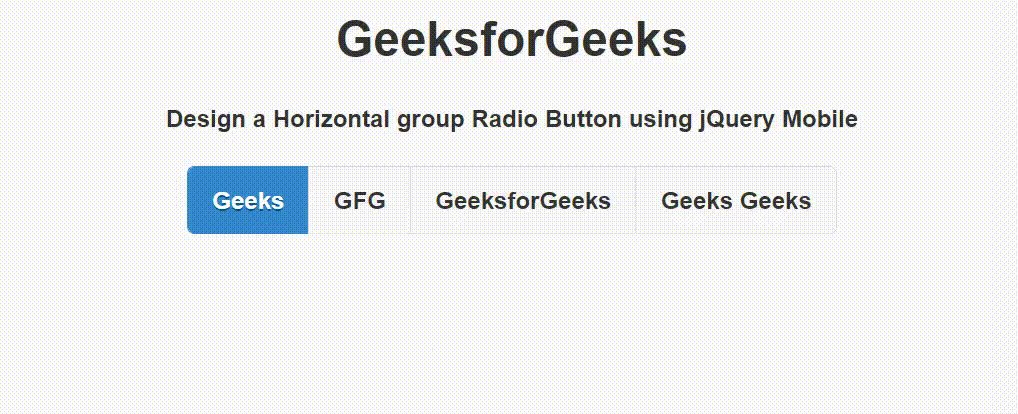
输出:

 极客教程
极客教程