如何在jQuery Mobile中创建五列网格
jQuery Mobile中的网格是具有100%宽度的元素,是完全不可见的,没有边框、背景、填充或边缘。在网格容器中,元素被分配到ui-block-a/b/c/d/e.的类中,这使得每个 “块 “元素以网格的形式浮动在彼此之间。
创建一个五列网格:我们可以通过使用容器类的ui-block-a/b/c/d来创建一个五列网格。所有的列宽都是20%,占据屏幕的全部宽度。下面的例子将演示这种方法。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src=
"https://code.jquery.com/jquery-1.11.3.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
</center>
<h2>Five Column Grid </h2>
<div class="ui-grid-d">
<div class="ui-block-a">
<div class="ui-bar ui-bar-a">
First Block
</div>
</div>
<div class="ui-block-b">
<div class="ui-bar ui-bar-a">
Second Block
</div>
</div>
<div class="ui-block-c">
<div class="ui-bar ui-bar-a">
Third Block
</div>
</div>
<div class="ui-block-d">
<div class="ui-bar ui-bar-a">
Fourth Block
</div>
</div>
<div class="ui-block-e">
<div class="ui-bar ui-bar-a">
Fifth Block
</div>
</div>
</div>
</body>
</html>
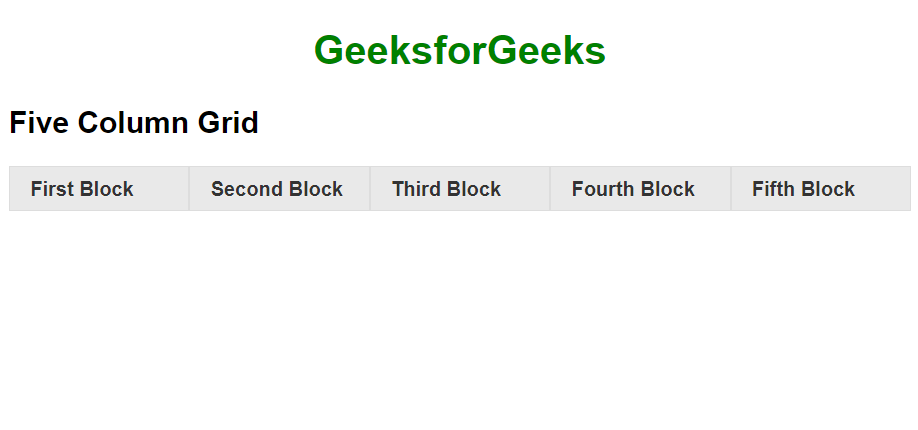
输出:
支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程