如何使用jQuery Mobile创建基本页脚标记
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应性内容。在这篇文章中,我们将使用jQuery Mobile制作基本页脚标记。
方法:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
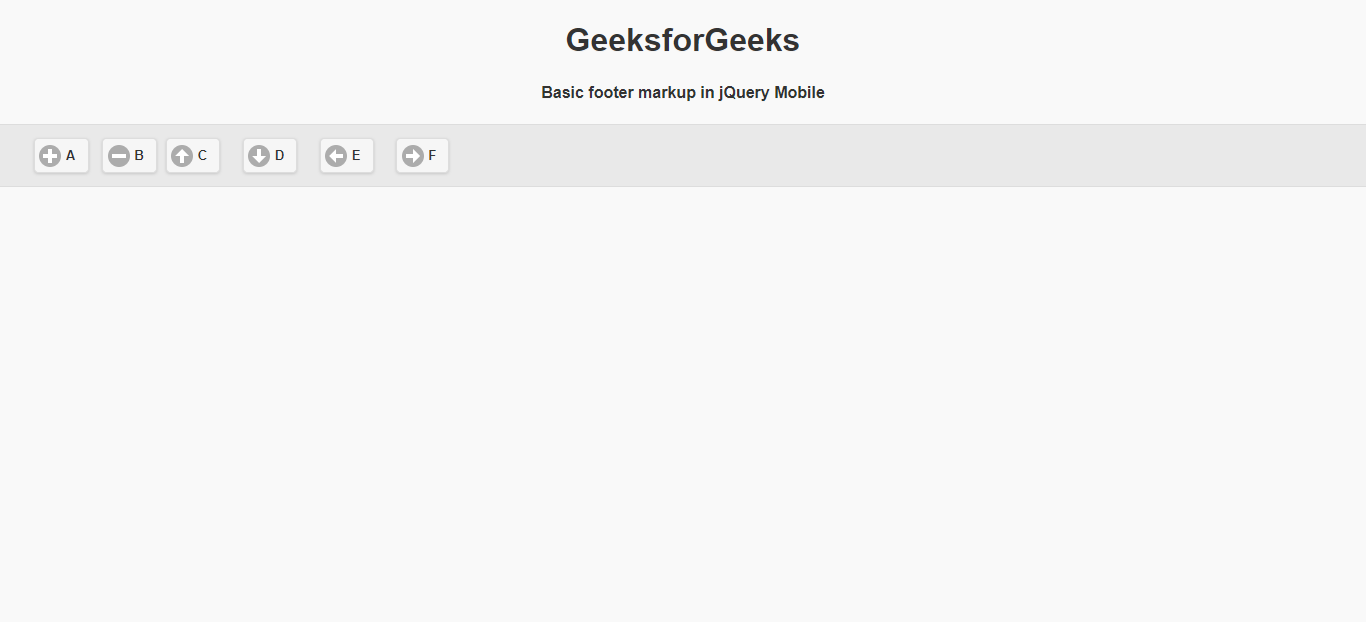
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Basic footer markup
in jQuery Mobile
</h4>
</center>
<div data-role="footer" class="ui-bar">
<a href="https://www.geeksforgeeks.org/"
data-icon="plus">A</a>
<a href="https://www.geeksforgeeks.org/"
data-icon="minus">B</a>
<a href="https://www.geeksforgeeks.org/"
data-icon="arrow-u">C</a>
<a href="https://www.geeksforgeeks.org/"
data-icon="arrow-d">D</a>
<a href="https://www.geeksforgeeks.org/"
data-icon="arrow-l">E</a>
<a href="https://www.geeksforgeeks.org/"
data-icon="arrow-r">F</a>
</div>
</body>
</html>
输出:
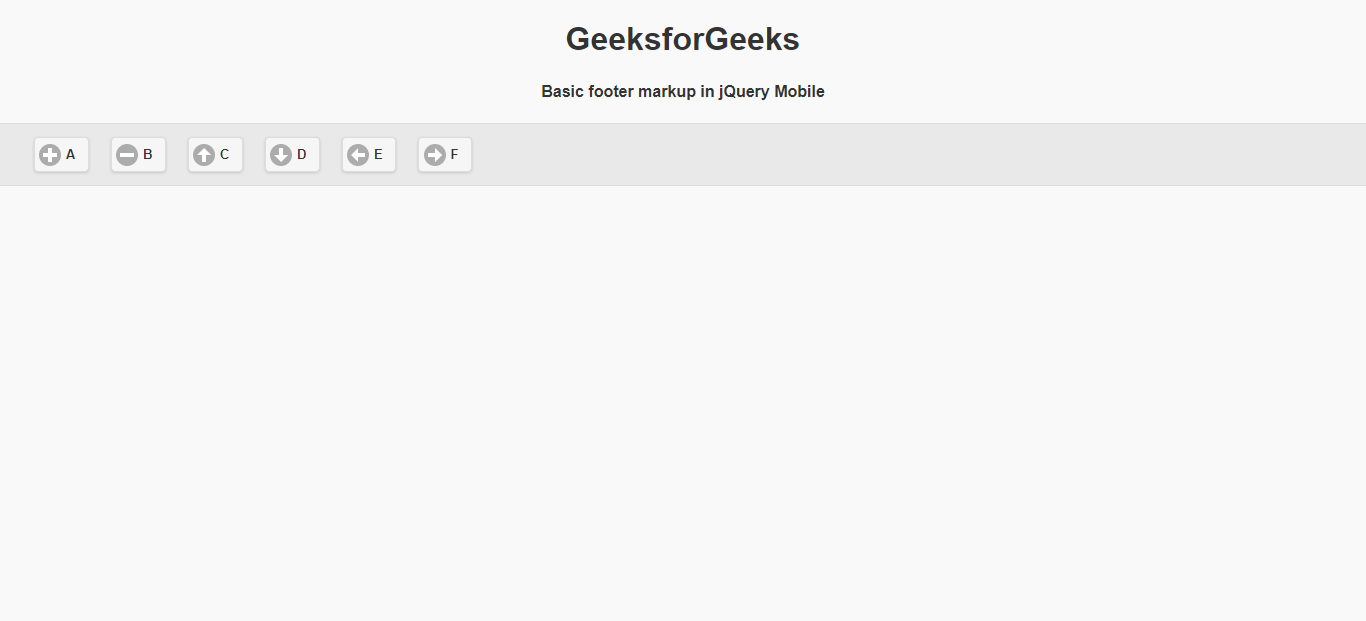
示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Basic footer markup
in jQuery Mobile
</h4>
</center>
<div data-role="footer" class="ui-bar">
<button id="gfg" data-icon="plus">A</button>
<button id="gfg" data-icon="minus">B</button>
<button id="gfg" data-icon="arrow-u">C</button>
<button id="gfg" data-icon="arrow-d">D</button>
<button id="gfg" data-icon="arrow-l">E</button>
<button id="gfg" data-icon="arrow-r">F</button>
</div>
</body>
</html>
输出:
 极客教程
极客教程