jQWidgets jqxWindow collapseAnimationDuration属性
jQWidgets 用于在应用程序中输入数据或查看信息。
collapseAnimationDuration_属性用于确定展开或折叠动画的持续时间,单位是毫秒。
语法:
设置collapseAnimationDuration属性。
$('#jqxWindow').jqxWindow({ collapseAnimationDuration:500 });
获取collapseAnimationDuration属性。
var duration = $('#jqxWindow').jqxWindow('collapseAnimationDuration');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
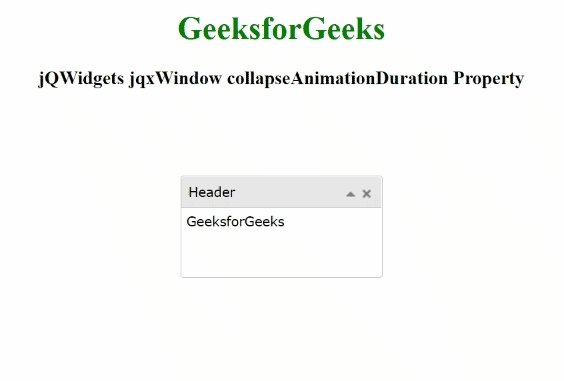
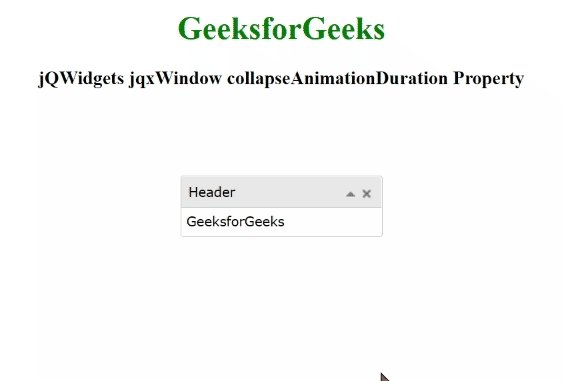
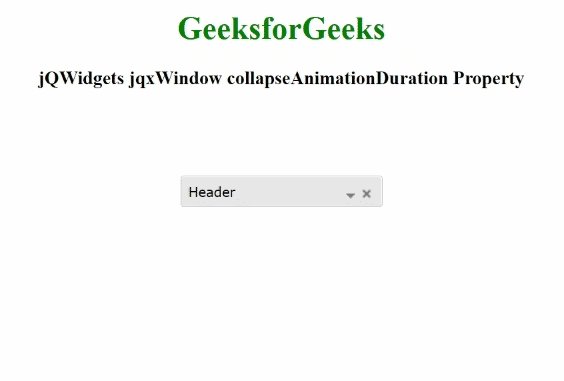
示例: 下面的例子说明了jQWidgets中的jqxWindow collapseAnimationDuration属性。对于这个例子,collapseAnimationDuration被设置为4000。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
(document).ready(function () {
('#jqxwindow').jqxWindow({
showCollapseButton: true,
collapseAnimationDuration: 4000,
width: 200,
height: 100
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;"> GeeksforGeeks </h1>
<h3>
jQWidgets jqxWindow
collapseAnimationDuration Property
</h3>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程