jQWidgets jqxWindow collapsed属性
jQWidgets 用于在应用程序中输入数据或查看信息。
collapsed属性用于检查指定的窗口是否被折叠。
语法:
设置塌陷的属性。
$('#jqxWindow').jqxWindow({ collapsed:true });
获得塌陷的属性。
var collapsed = $('#jqxWindow').jqxWindow('collapsed');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
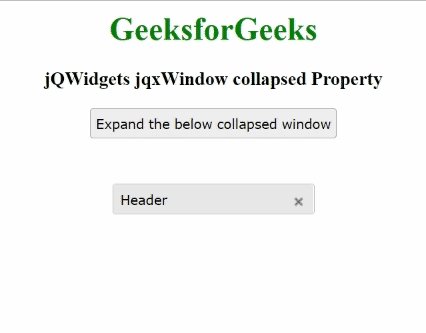
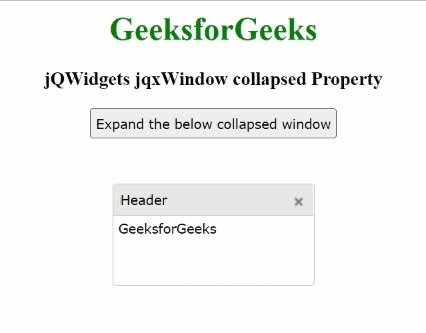
示例: 属性的jQWidgets。在这个例子中,collapsed被设置为true。点击 “展开下面折叠的窗口 “按钮后,折叠的窗口将被展开。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.summer.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
(document).ready(function () {
('#jqxwindow').jqxWindow({
collapsed: true,
width: 200,
height: 100
});
("#jqxbutton").jqxButton({
height: 30
});
('#jqxbutton').click(function () {
$("#jqxwindow").jqxWindow('expand');
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow collapsed Property </h3>
<input type="button" id="jqxbutton"
value="Expand the below collapsed window" />
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程