jQWidgets jqxWindow closeAll()方法
jQWidgets 是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxWindow用于在一个应用程序中输入数据或查看信息。
closeAll()方法用于关闭所有当前打开的非模态的窗口。这个方法不接受任何参数。
语法:
$('selector').jqxWindow('closeAll');
Linked Files: 从给定的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下面的例子说明了jQWidgets closeAll()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
(document).ready(function () {
('#jqxwindow').jqxWindow({
position: 'left',
width: 150,
height: 100
});
('#jqxwindow2').jqxWindow({
height: 100,
width: 100
});
('#jqxwindow3').jqxWindow({
position: 'right',
height: 100,
width: 100
});
("#jqxbutton").jqxButton({
height: 30
});
('#jqxbutton').click(function () {
$("#jqxwindow").jqxWindow('closeAll');
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow closeAll() Method </h3>
<input type="button" id="jqxbutton"
value="Invoke the closeAll() method" />
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
<div id='jqxwindow2'>
<div> Header2</div>
<div>
<div>GFG</div>
</div>
</div>
<div id='jqxwindow3'>
<div> Header3</div>
<div>
<div>CSE</div>
</div>
</div>
</div>
</center>
</body>
</html>
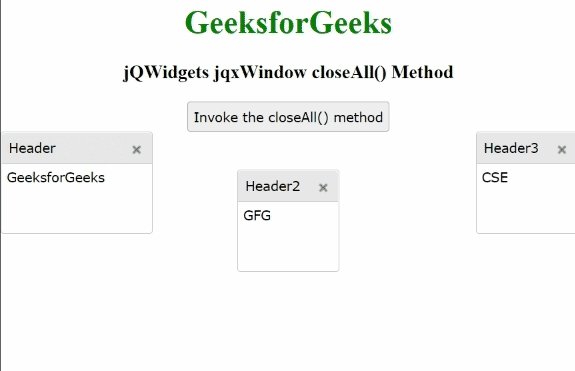
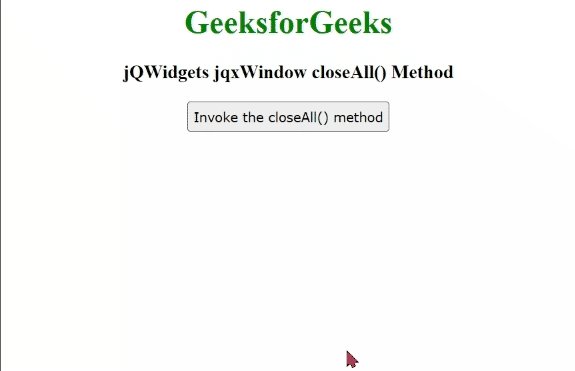
输出:

 极客教程
极客教程