jQWidgets jqxTreeMap colorRange属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。_jqxTreeMap 是用来显示嵌套矩形的分层数据集的。在这里,树的每一个分支都被表示为一个矩形,然后用代表子分支的更小的矩形来堆砌。这里,叶子节点的矩形的面积与数据的指定维度成正比。
colorRange属性用于设置或获取指定的jqxTreeMap的基础颜色的变化范围。这个属性的值范围是0到255。
语法:
- 用于设置colorRange属性。
$("#jqxTreeMap").jqxTreeMap({colorRange: 125});
- 用于获取colorRange属性。
var colorRange = $('#jqxTreeMap').jqxTreeMap('colorRange');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
<script type=”text/javascript” src=”scripts/jqx-all.js”></script>
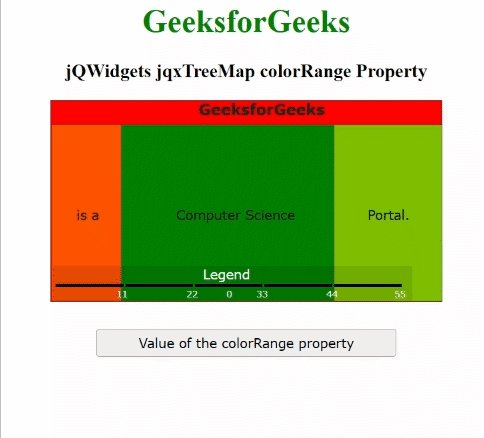
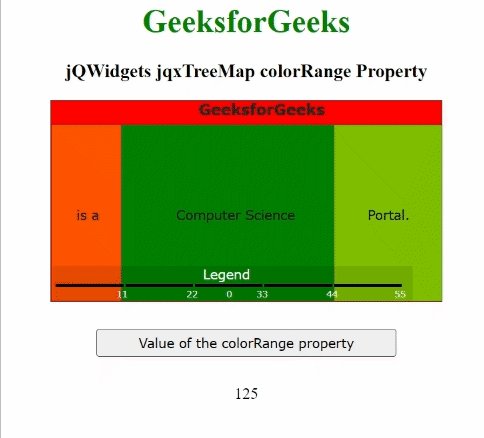
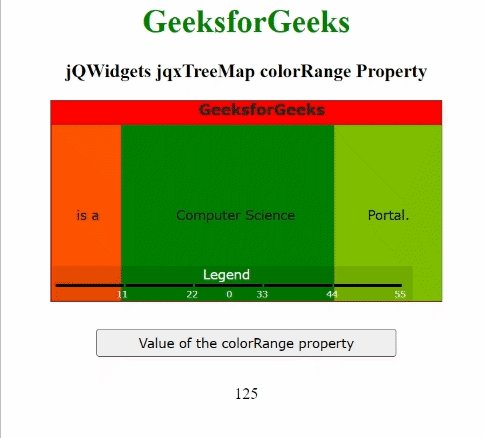
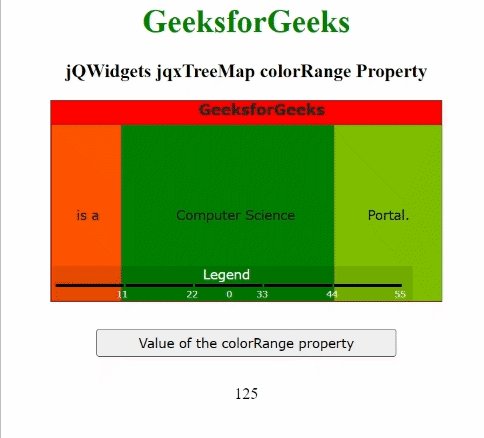
例子:下面的例子说明了jQWidgets jqxTreeMap colorRange属性。在下面的例子中,colorRange属性的值被设置为125。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
<script type="text/javascript"
src="scripts/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap colorRange Property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="button_for_colorRange"
value="Value of the colorRange property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: Data_of_TreeMap,
colorRange: 125,
colorMode: 'autoColors',
baseColor: '#000000'
});
("#button_for_colorRange").
jqxButton({
width: 300
});
("#button_for_colorRange").click(
function () {
var colorRange_Value =
('#Tree_Map').
jqxTreeMap('colorRange');
("#log").html((
colorRange_Value));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程