jQWidgets jqxTreeMap colorMode属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。_jqxTreeMap 用于显示嵌套矩形的分层数据集。在这里,树的每一个分支都被表示成一个矩形,然后用更小的矩形来表示子分支。这里,叶子节点的矩形的面积与数据的指定维度成正比。
colorMode属性用于设置或获取指定jqxTreeMap的扇形的渲染行为。这个属性接受三种可能的值,如下图所示。
- parent:这种模式用于子扇区继承其父扇区的颜色。这里的颜色根据子部门的值和colorRange属性而变化。
- autoColors。这种模式用于自动生成颜色,取决于baseColor、colorRange属性和值。
- rangeColors。对于这种模式,用户可以设置一个颜色范围的数组。这里每个颜色范围都有属性,如最小、最大和颜色。
语法:
- 用于设置colorMode属性。
$("#jqxTreeMap").jqxTreeMap({colorMode: 'autoColors'});
- 用于获取colorMode属性。
var colorMode =
$('#jqxTreeMap').jqxTreeMap('colorMode');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreemap.js”></script>
<script type=”text/javascript” src=”scripts/gettheme.js”></script>
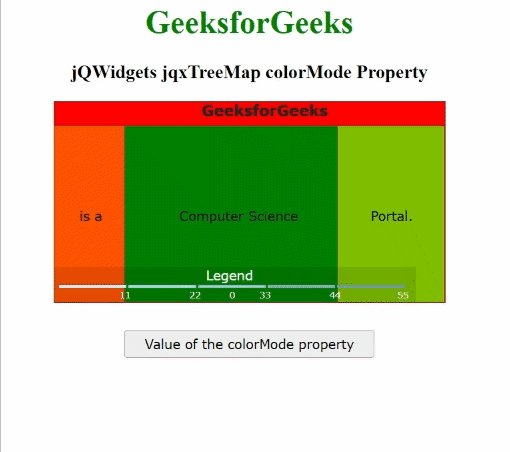
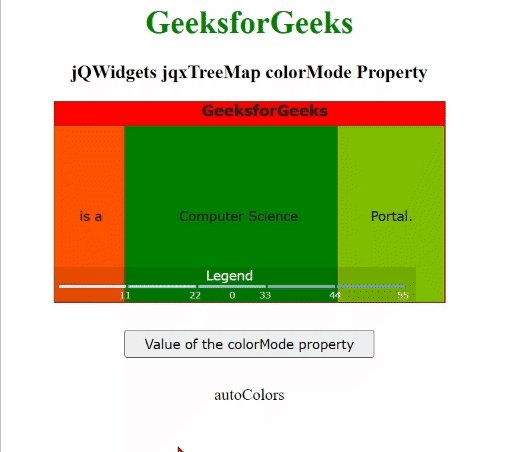
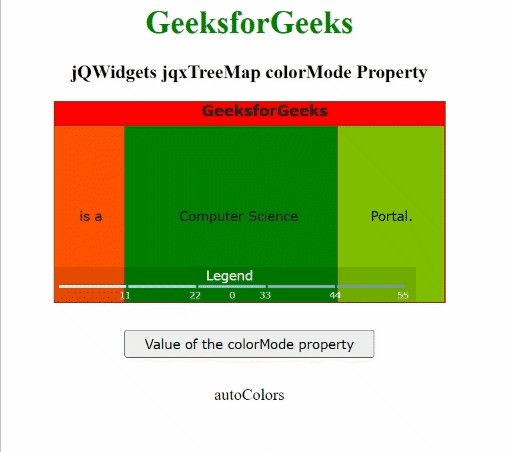
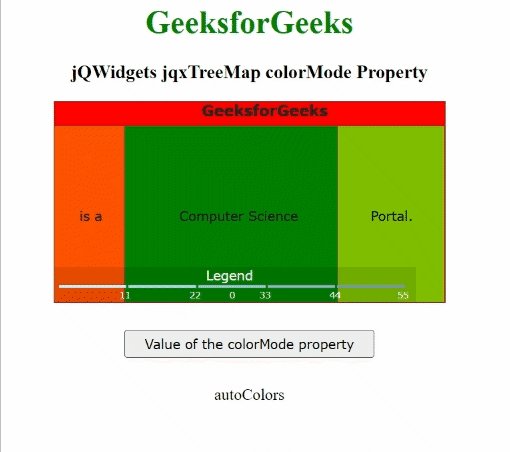
例子:下面的例子说明了jQWidgets jqxTreeMap colorModebproperty。在下面的例子中,colorMode属性的值已经被设置为’colorMode’。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreemap.js">
</script>
<script type="text/javascript"
src="scripts/gettheme.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTreeMap colorMode Property
</h3>
<div id="Tree_Map"></div>
<input type="button" style="margin: 28px;"
id="button_for_colorMode"
value="Value of the colorMode property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var Data_of_TreeMap = [{
label: 'GeeksforGeeks',
value: 70,
color: '#ff0300'
}, {
label: 'is a',
value: 10,
parent: 'GeeksforGeeks',
color: '#ff5400'
}, {
label: 'Computer Science',
value: 30,
parent: 'GeeksforGeeks',
color: '#008000'
}, {
label: 'Portal.',
value: 15,
parent: 'GeeksforGeeks',
color: '#7fbf00'
}
];
('#Tree_Map').jqxTreeMap({
width: 390,
height: 200,
source: Data_of_TreeMap,
colorMode: "autoColors"
});
("#button_for_colorMode").jqxButton({
width: 250
});
("#button_for_colorMode").click(
function () {
var colorMode_Value =
('#Tree_Map').
jqxTreeMap('colorMode');
("#log").html((
colorMode_Value));
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程