jQWidgets jqxTreeGrid exportSettings属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTreeGrid用于以树状结构表示数据。这个部件对于显示多列的分层数据、数据分页、排序和过滤、数据编辑、列大小调整、固定列、条件格式化、聚合和行选择都很有用。这些部件还可以从任何类型的数据源中读取和显示数据,如XML、JSON、Array、CSV或TSV。
exportSettings 属性用于设置或返回数据的导出设置,每当exportData方法被调用时,显示的jqxTreeGrid就会使用该数据。它是对象类型的,其默认值如下
{
columnsHeader: true,
hiddenColumns: false,
serverURL: null,
characterSet: null,
collapsedRecords: false,
recordsInView: true,
fileName: "jqxTreeGrid"
}JSON
参数:
- columnsHeader。它用于确定列的标题是否要被导出。
- hiddenColumns:它用于确定是否要导出隐藏列。
- serverURL。它用于确定服务器的URL。
- characterSet。它用于确定字符集。
- recordsInView。它用于确定是否要导出所有的记录,或者过滤以及排序也要考虑在内。
- fileName。它用于确定文件的名称。
语法:
- 设置exportSettings属性。
$('Selector').jqxTreeGrid({
exportSettings: { hiddenColumns: true }
});
JavaScript
- 返回exportSettings属性。
var exportSettings = $('Selector').jqxTreeGrid('exportSettings');
JavaScript
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtreegrid.js”></script>
HTML
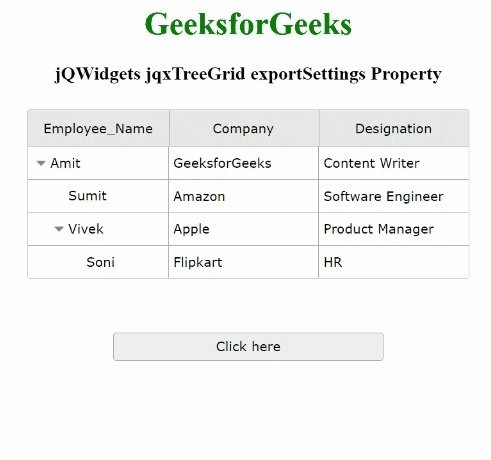
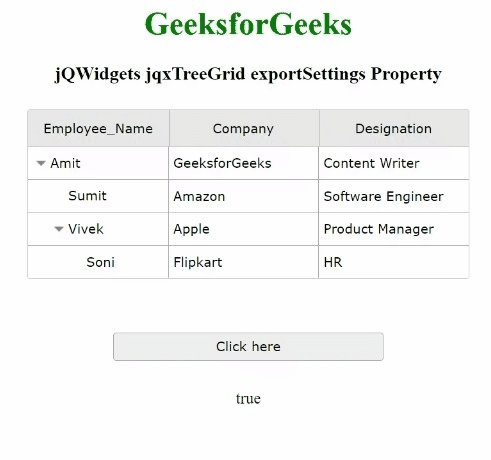
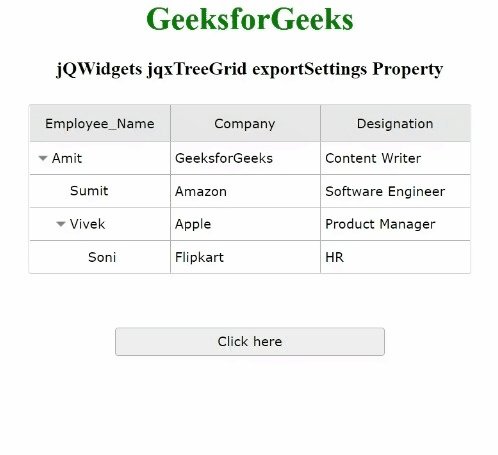
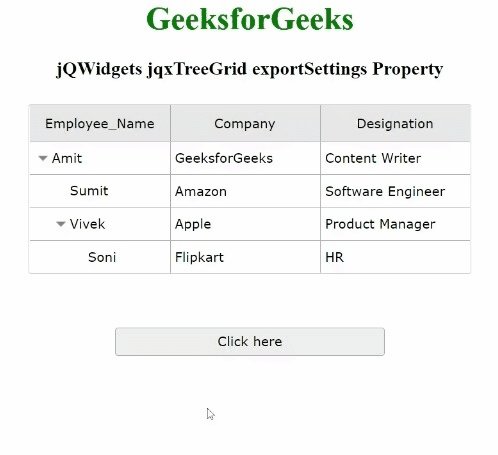
例子1:下面的例子说明了jqxTreeGrid exportSettings 属性在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3> jQWidgets jqxTreeGrid exportSettings Property </h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new .jqx.dataAdapter(Data_Source);
("#jqxTreeGrid").jqxTreeGrid({
source: Data,
exportSettings: {
columnsHeader: true
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
("#jqxbtn").jqxButton({
width: 270
});
("#jqxbtn").on("click", function () {
var es =('#jqxTreeGrid').jqxTreeGrid('exportSettings');
$('#log').text(es.columnsHeader);
});
});
</script>
</center>
</body>
</html>
HTML
输出:

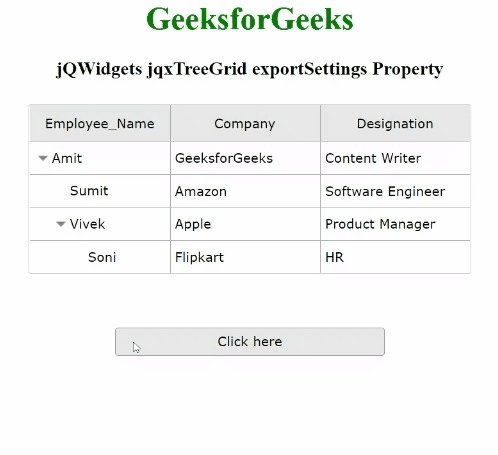
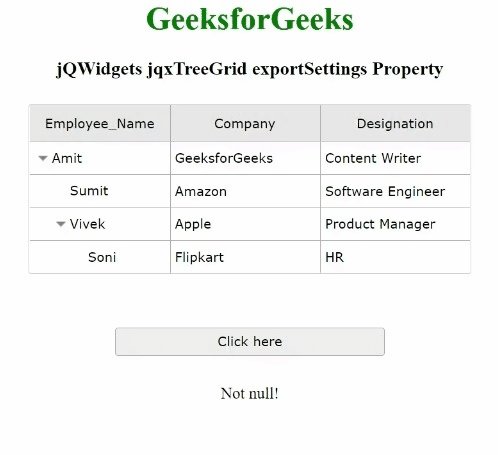
例子2:下面是jqxTreeGrid exportSettings 属性在jQWidgets中的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtreegrid.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3> jQWidgets jqxTreeGrid exportSettings Property </h3>
<div id="jqxTreeGrid" style="margin: 25px;">
</div>
<input type="button" style="margin: 29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var A = [{
"ID": 1,
"Employee_Name": "Amit",
"Company": "GeeksforGeeks",
"Designation": "Content Writer",
"expanded": true,
A1: [{
"ID": 2,
"Employee_Name": "Sumit",
"Company": "Amazon",
"Designation": "Software Engineer",
}, {
"ID": 3,
"Employee_Name": "Vivek",
"Company": "Apple",
"Designation": "Product Manager",
"expanded": true,
A1: [{
"ID": 4,
"Employee_Name": "Soni",
"Company": "Flipkart",
"Designation": "HR",
}]
}]
}];
var Data_Source = {
dataFields: [{
name: 'ID'
}, {
name: 'Employee_Name'
}, {
name: 'Company'
}, {
name: 'Designation'
}, {
name: 'A1',
type: 'array'
}, {
name: 'expanded'
}],
hierarchy: {
root: 'A1'
},
id: 'ID',
localData: A
};
var Data = new.jqx.dataAdapter(Data_Source);
("#jqxTreeGrid").jqxTreeGrid({
source: Data,
exportSettings: {
hiddenColumns: false
},
columns: [{
text: 'Employee_Name',
align: 'center',
dataField: 'Employee_Name',
width: 140
}, {
text: 'Company',
align: 'center',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
align: 'center',
dataField: 'Designation',
width: 150
}]
});
("#jqxbtn").jqxButton({
width: 270
});
("#jqxbtn").on("click", function () {
var es =('#jqxTreeGrid').jqxTreeGrid('exportSettings');
if (es === null) {
('#log').text("Null!");
}
else {
('#log').text("Not null!");
}
});
});
</script>
</center>
</body>
</html>
HTML
输出:

 极客教程
极客教程