jQWidgets jqxTooltip showArrow属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxTooltip是一个jQuery widget,用来显示一个弹出式信息。jqxTooltip widget可以与任何HTML元素结合使用。
showArrow属性用于设置或返回工具提示的箭头是否被显示。它接受布尔类型的值,其默认值是false。
语法:
设置showArrow属性。
$('Selector').jqxTooltip({ showArrow: Boolean });
返回showArrow属性。
var showArrow = $('Selector').jqxTooltip('showArrow');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
例子:下面的例子说明了jQWidgets jqxTooltip showArrow属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip showArrow Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background: green;"
value="GeeksforGeeks" />
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxBtn').jqxButton({
width: 150,
height: 50
});
$("#jqxBtn").jqxTooltip({
theme: 'energyblue',
content: 'A computer science portal',
position: 'top',
width: 250,
height: 30,
showArrow: false
});
});
</script>
</body>
</html>
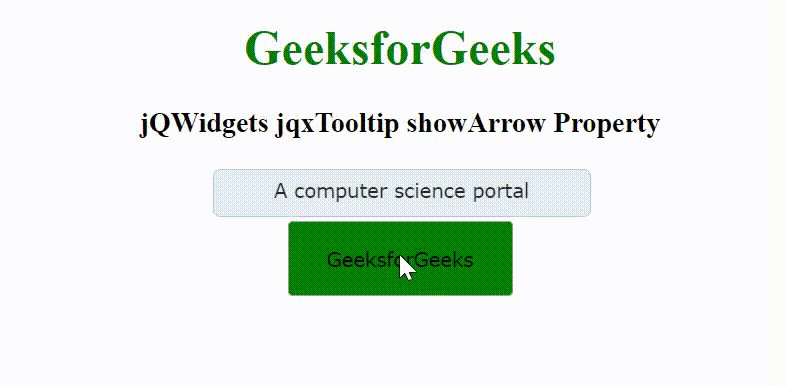
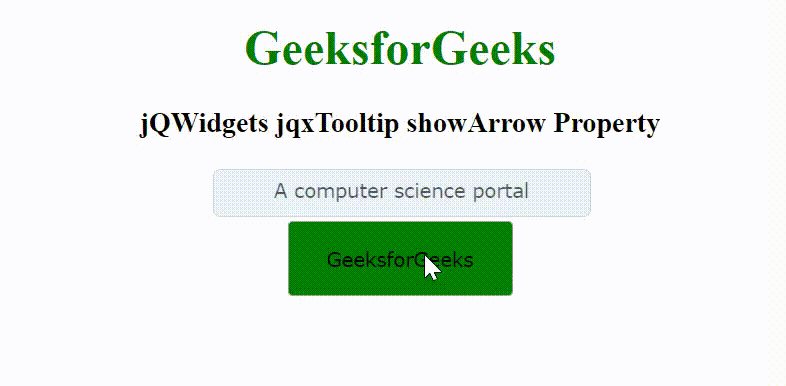
输出:

 极客教程
极客教程