jQWidgets jqxTooltip name属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并且被广泛支持的框架。jqxTooltip是一个jQuery widget,用于显示弹出信息。jqxTooltip widget可以与任何HTML元素结合使用。
名称属性用于设置或返回工具提示的组的名称。该属性用于一次显示一个工具提示。默认情况下,所有的工具提示都在一个组中使用。它接受字符串类型的值,它的默认值是”.
语法:
设置名称属性。
$('Selector').jqxTooltip({ name: String });
返回名称属性。
var name = $('Selector').jqxTooltip('name');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
下面的例子说明了jQWidgets的jqxTooltip名称属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip name Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background: green;"
value="GeeksforGeeks" />
<br><br>
<input type="button" id="jqxBtn1"
style="background: green;"
value="Geeks" />
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxBtn',).jqxButton({
width: 150,
height: 50
});
("#jqxBtn").jqxTooltip({
theme: 'energyblue',
content: 'A computer science portal',
position: 'top',
width: 250,
height: 30,
name: 'tooltipGroup'
});
('#jqxBtn1').jqxButton({
width: 150,
height: 50
});
$("#jqxBtn1").jqxTooltip({
theme: 'energyblue',
content: 'Welcome GeeksforGeeks',
position: 'top',
width: 250,
height: 30,
name: 'tooltipGroup'
});
});
</script>
</body>
</html>
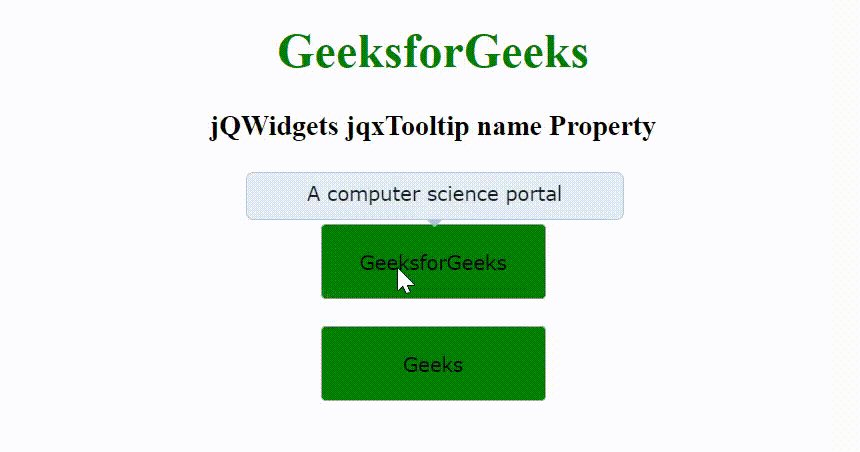
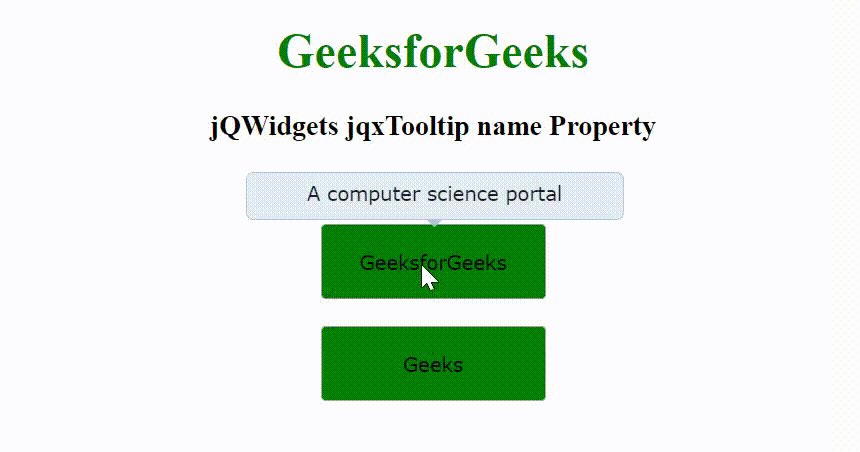
输出:

 极客教程
极客教程