jQWidgets jqxTooltip opacity 属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并且被广泛支持的框架 jqxTooltip是一个jQuery widget,用于显示弹出信息。jqxTooltip widget可以与任何HTML元素结合使用。
opacity属性用于设置或返回工具提示元素的不透明度。它接受Number类型的值,其默认值为0.9。不透明度值必须在0和1之间。
语法:
设置opacity属性。
$('Selector').jqxTooltip({ opacity: Number });
返回opacity属性。
var opacity = $('Selector').jqxTooltip('opacity');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
例子:下面的例子说明了jQWidgets jqxTooltip opacity属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTooltip opacity Property
</h3>
<br><br>
<input type="button" id="jqxBtn"
style="background: green;"
value="GeeksforGeeks" />
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxBtn').jqxButton({
width: 150,
height: 50
});
$("#jqxBtn").jqxTooltip({
theme: 'energyblue',
content: 'A computer science portal',
position: 'top',
width: 200,
height: 30,
opacity: 0.4
});
});
</script>
</body>
</html>
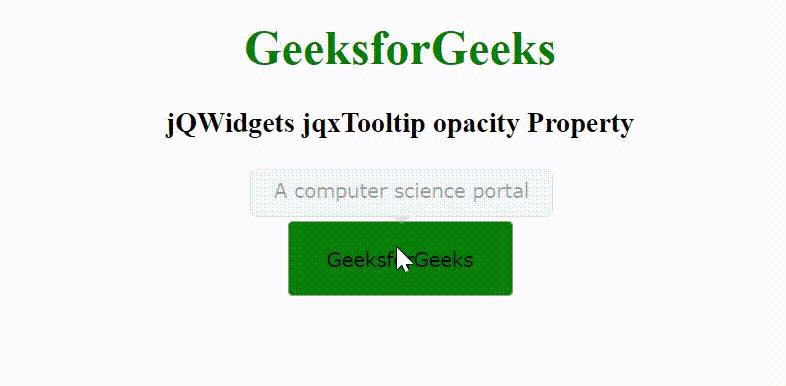
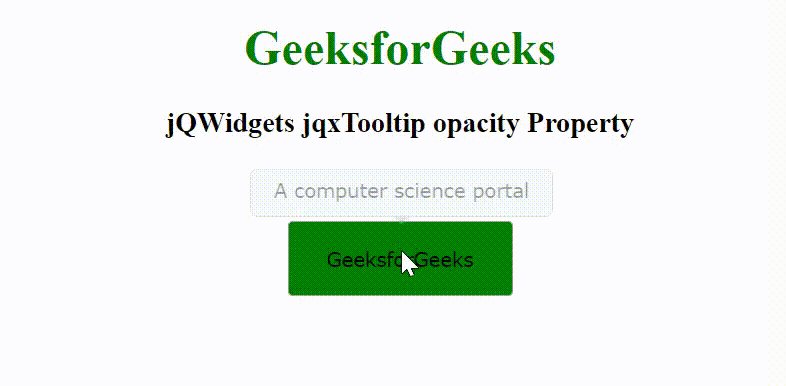
输出:

 极客教程
极客教程