jQWidgets jqxToolBar initTools属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxToolBar是用来说明一个jQuery widget,它显示了一个可以自发附加各种工具的工具栏。此外,默认情况下,jqxToolBar支持一些小工具,即jqxButton, jqxToggleButton, jqxDropDownList, jqxComboBox以及jqxInput。然而,自定义的工具也可以被附加。
initTools属性是一个回调函数,在这个函数中,设置可以被建立到工具属性中所述的工具。它的类型是函数,其默认值为空。
语法:
- 设置initTools属性。
$('#Selector').jqxToolBar({
initTools: function (type, index, tool, menuToolIninitialization) {}
});
- 返回initTools属性。
var displayFormat = $('#Selector').jqxToolBar('initTools');
参数:它有上面提到的和下面描述的以下参数。
- type。它是工具的声明类型,在工具属性中定义。
- index。它是所述的指数。
- tool。它是一个给定的jQuery对象,代表工具。
- menuToolInitialization。它指定initTools属性是否为工具栏工具调用,即其值为false,或为弹出式菜单工具调用,即其值为true。它的类型是布尔值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
下面的例子说明了jQWidgets中的jqxToolBar initTools属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar initTools
property
</h3>
<div id="jqxtb"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxtb").jqxToolBar({
width: "470px",
theme: "energyblue",
height: 70,
tools: "button button | dropdownlist combobox | input",
initTools:
function (type, index, tool, menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1");
break;
case 1:
tool.text("Button2");
break;
case 2:
tool.jqxDropDownList({
width: 100,
source: ["Java", "Scala", "C++"],
selectedIndex: 2
});
break;
case 3:
tool.jqxComboBox({
width: 60,
source: [4, 5, 8, 10, 15],
selectedIndex: 3
});
break;
case 4:
tool.jqxInput({
width: 140,
placeHolder: "Search..."
});
break;
}
}
});
});
</script>
</body>
</html>
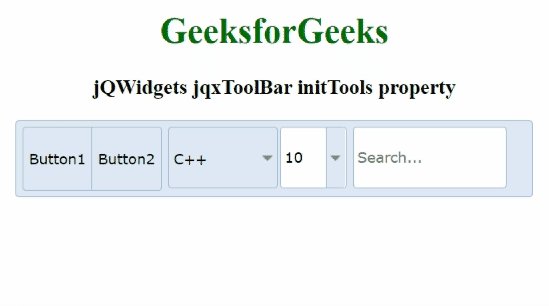
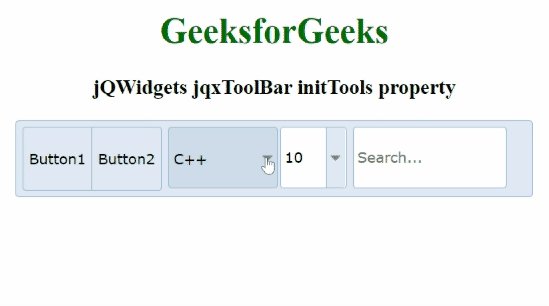
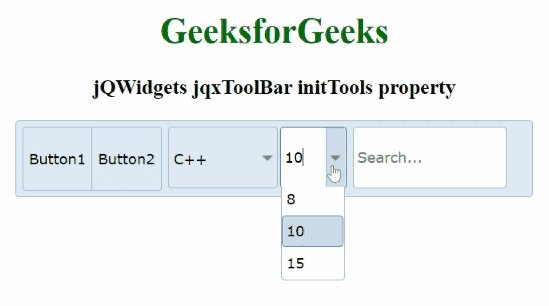
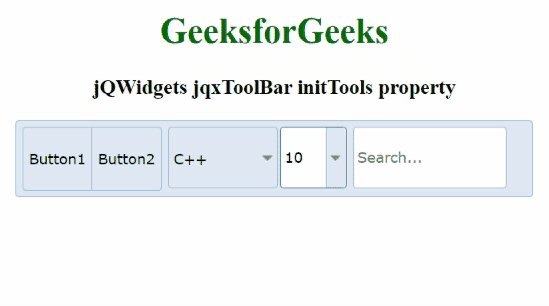
输出:

 极客教程
极客教程