jQWidgets jqxTextArea searchMode属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxTextArea代表一个jQuery Textarea widget,用于在文本框内插入文本内容。
searchMode属性用于设置或返回搜索模式。当用户在文本区中键入并试图使用输入的文本和选定的搜索模式找到搜索的项目时,该属性就会被使用。它接受字符串类型的值,其默认值为’default’。
searchMode属性的可能值如下。
- ‘none’
- ‘contains’
- ‘containsignorecase’
- ‘equals’
- ‘equalsignorecase’
- ‘startswithignorecase’
- ‘startswith’
- ‘endswithignorecase’
- ‘endswith’
语法:
- 设置searchMode属性。
$('selector').jqxTextArea({ searchMode: String });
- 返回searchMode属性。
var searchMode = $('selector').jqxTextArea('searchMode');
链接的文件: 从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
例子: 下面的例子说明了jQWidgets jqxTextArea searchMode属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea searchMode Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
('#jqxTA').jqxTextArea({
source: data,
width: 250,
height: 100,
placeHolder: 'Enter Subjects...',
searchMode: 'startswith'
})
});
</script>
</body>
</html>
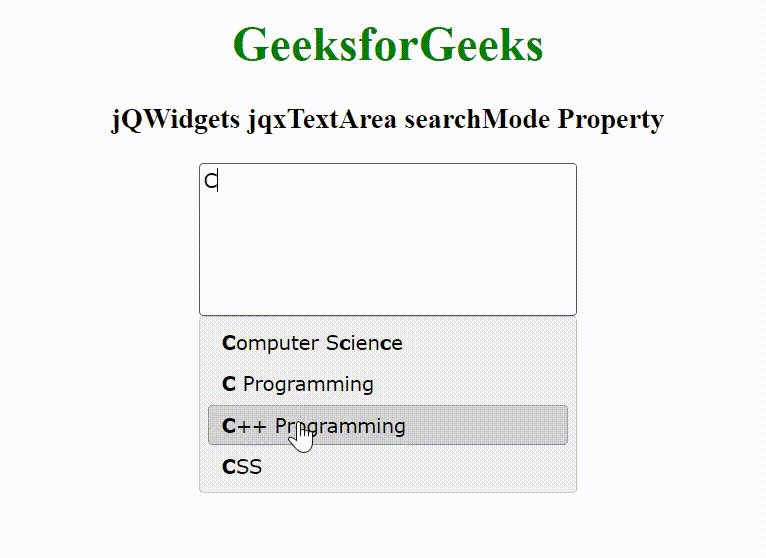
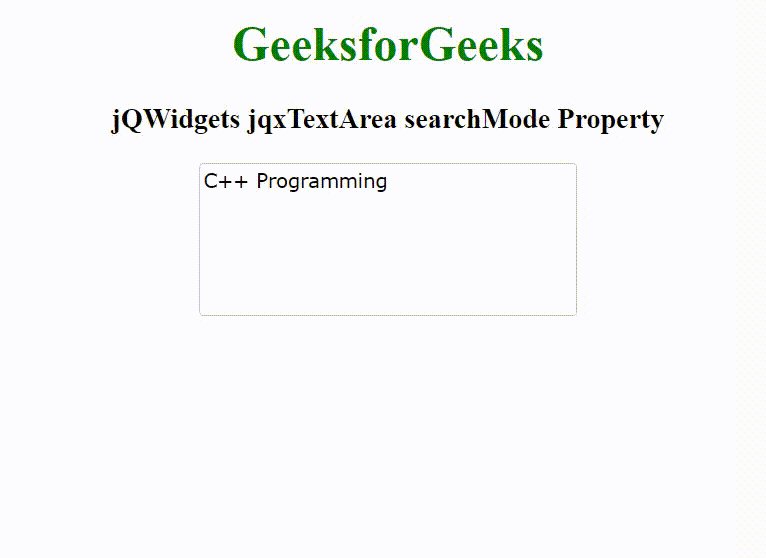
输出:

 极客教程
极客教程