jQWidgets jqxTextArea scrollBarSize 属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxTextArea代表一个jQuery Textarea widget,用于在文本框内插入文本内容。
scrollBarSize属性用于设置或返回滚动条的大小。它接受Number类型的值,其默认值为15。
语法:
- 设置scrollBarSize属性。
$('selector').jqxTextArea({ scrollBarSize: Number });
- 返回disabled属性。
var scrollBarSize = $('selector').jqxTextArea('scrollBarSize');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
例子:下面的例子说明了jQWidgets jqxTextArea scrollBarSize属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtextarea.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTextArea scrollBarSize Property
</h3>
<textarea id='jqxTA'></textarea>
</center>
<script type="text/javascript">
(document).ready(function() {
('#jqxTA').jqxTextArea({
width: 250,
height: 100,
scrollBarSize: 40
})
$('#jqxTA').jqxTextArea('val',
'HTML stands for HyperText Markup Language.'+
'It is used to design web pages using a markup language.'+
'HTML is the combination of Hypertext and Markup language.'+
'Hypertext defines the link between the web pages.'+
'A markup language is used to define the text document'+
'within tag which defines the structure of web pages. '
);
});
</script>
</body>
</html>
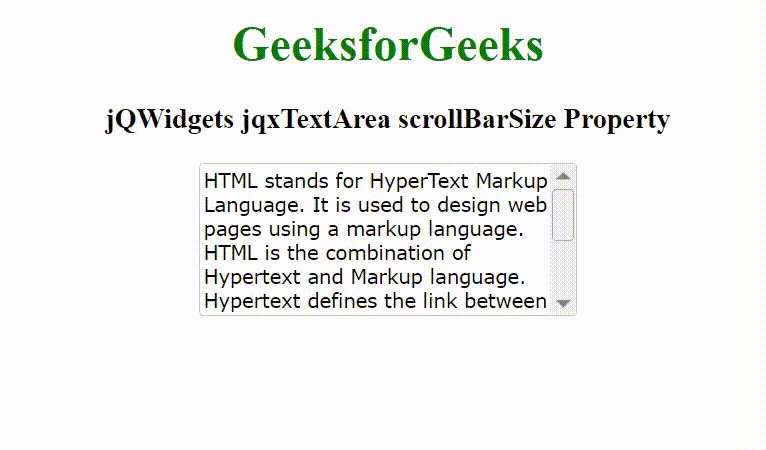
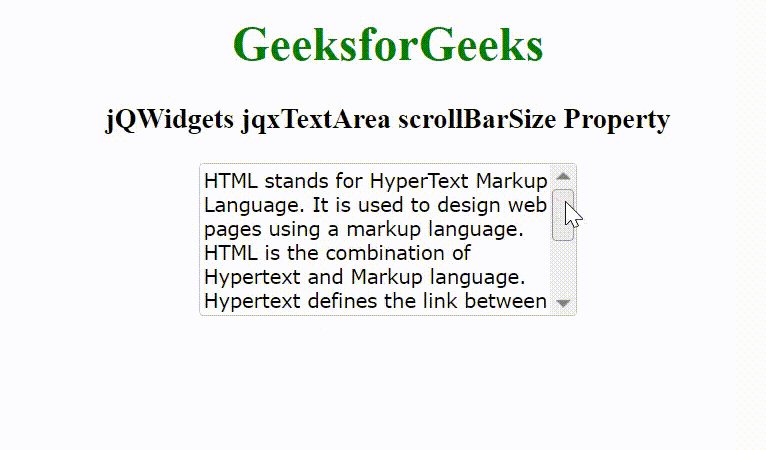
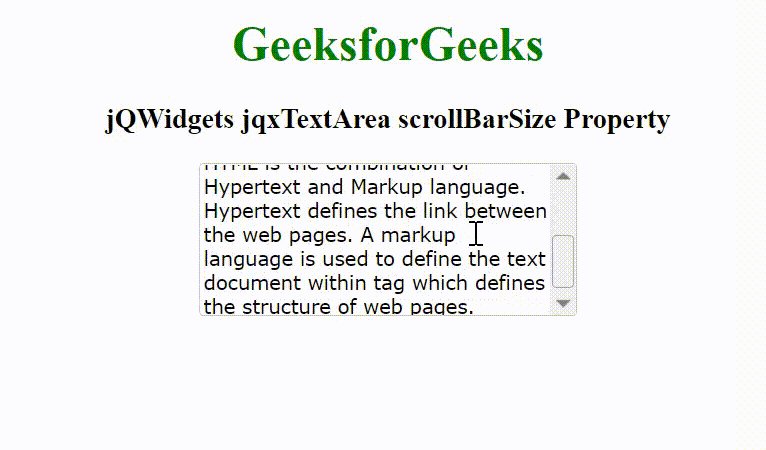
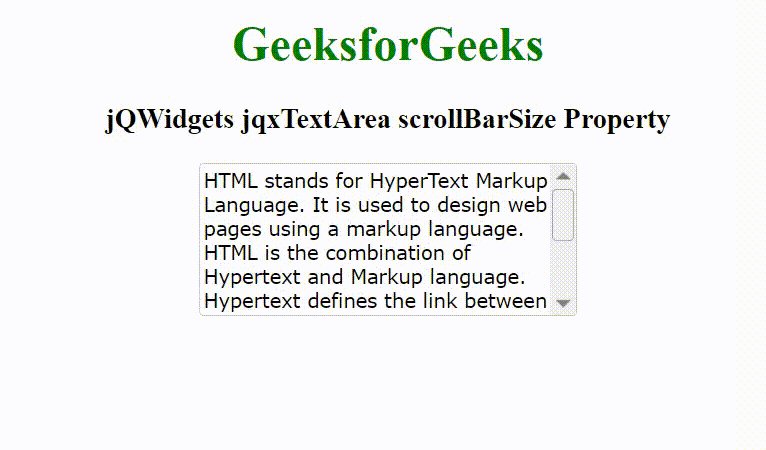
输出:

 极客教程
极客教程