jQWidgets jqxSortable改变事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxSortable代表一个jQuery插件,允许你使用鼠标重新排序HTML列表或div标签中的元素。
当项目的DOM位置发生变化时,会触发变化事件。
语法:
$('.jqxSortable').on('change', function (){
// Code
});
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下面的例子说明了jQWidgets中jqxSortable change事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js"></script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable change event</h3>
<div class="gfg">
<div id="sort1">
<div><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
</div>
<script type="text/javascript">
(document).ready(function () {
("#sort1").jqxSortable({
});
('#sort1').on("change", function(){
('#sort1').append(`<br>`+'changed' );
})
});
</script>
</body>
</html>
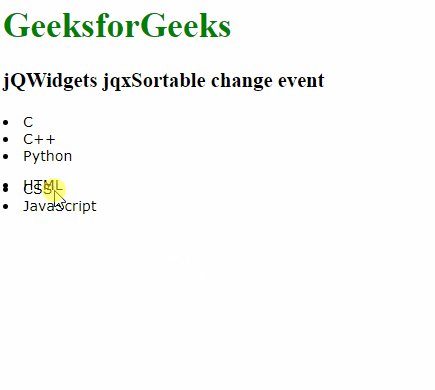
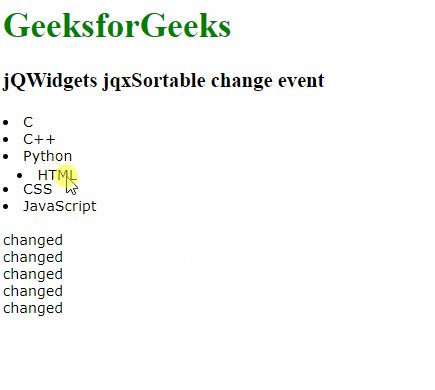
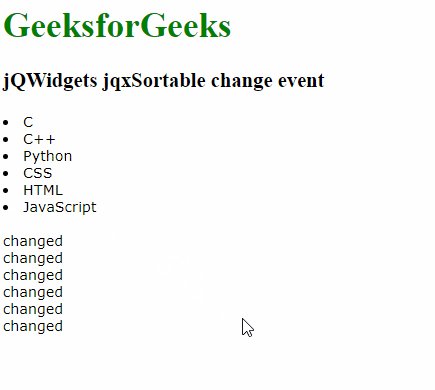
输出:

 极客教程
极客教程