jQWidgets jqxSortable 取消属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxSortable代表一个jQuery插件,允许你使用鼠标重新排序HTML列表或div标签中的元素。
cancel属性用于定义项目是否可以被拖动。它接受字符串类型的值,其默认值为输入、文本区域、按钮、选择、选项。
语法:
- 设置cancel属性。
$('Selector').jqxSortable({ cancel : string});
- 返回cancel属性。
var cancel = $('Selector').jqxSortable('cancel');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
例子:下面的例子说明了jQWidgets中jqxSortable cancel属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js"></script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxSortable cancel property</h3>
<div id="sortable">
<div class='gfg'><li>C</li></div>
<div><li>C++</li></div>
<div><li>Python</li></div>
<div><li>HTML</li></div>
<div><li>CSS</li></div>
<div><li>JavaScript</li></div>
</div>
<script type="text/javascript">
(document).ready(function ()
{
("#sortable").jqxSortable({
cancel: '.gfg'
});
});
</script>
</body>
</html>
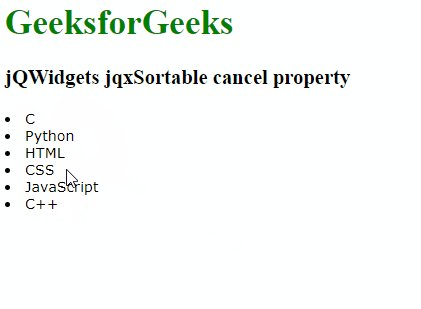
输出:

 极客教程
极客教程