jQWidgets jqxNavigationBar update() 方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxNavigationBar 是用来代表一个有标题和内容部分的jQuery widget。当点击标题时,内容将被相应地展开或折叠。
update()方法是用来更新指定的jqxNavigationBar的特定项目的标题和内容。
语法:
$('Selector').jqxNavigationBar(
'update', Item_Index, New_Header, New_Content);
参数:该方法接受三个参数,如下图所示。
- Item_Index。这是要被更新的项目的索引。
- New_Header。这是指定的新标头。
- New_Content:这是指定的新内容。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
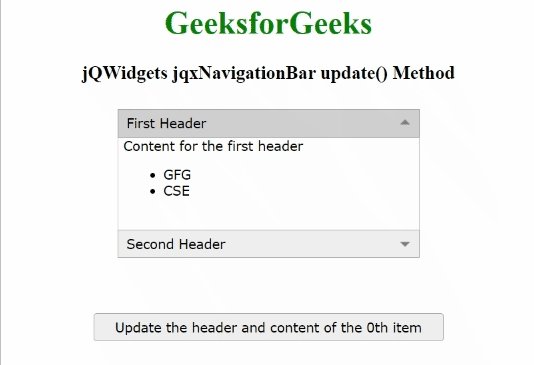
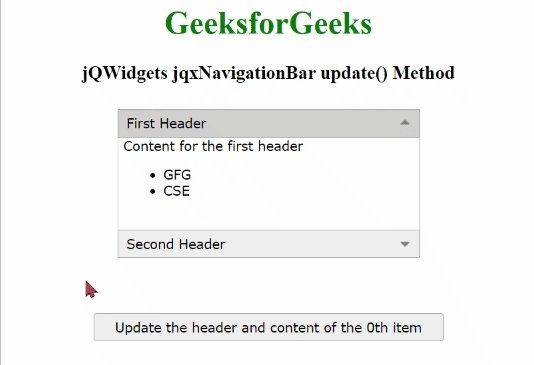
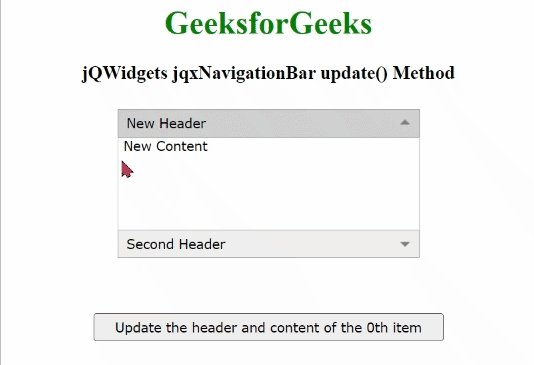
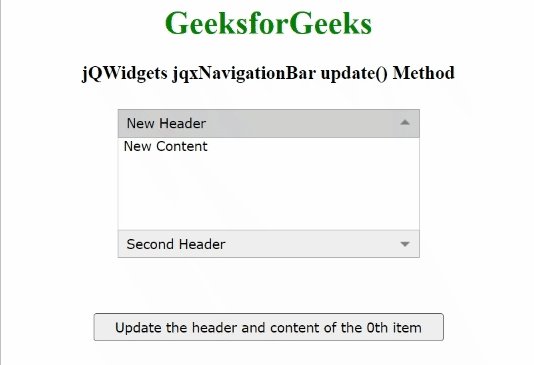
示例:下面的例子说明了jQWidgets jqxNavigationBar update()方法。在下面的例子中,第0个项目的标题和内容正在被更新。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar update() Method
</h3>
<div id="jqx_Navigation_Bar" style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_update"
value="Update the header and content of the 0th item"/>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 150,
});
("#jqxbutton_for_update").
jqxButton({
width: 350,
});
('#jqxbutton_for_update').
on('click', function () {
var Item_Index = 0;
var New_Header = "New Header";
var New_Content = "New Content";
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'update', Item_Index,
New_Header, New_Content);
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程