jQWidgets jqxNavigationBar toggleMode属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxNavigationBar是用来代表一个有标题和内容部分的jQuery widget。在点击标题时,内容将相应地展开或折叠。
toggleMode _ 属性用于设置或获取用于展开或折叠指定的jqxNavigationBar内容的用户互动。这个属性接受三个可能的值,即’click’,’dblclick’和’none’。
语法:
- 用于设置toggleMode属性。
$('Selector').jqxNavigationBar({
toggleMode: "dblclick"
});
- 用于获取toggleMode属性。
var toggleMode =
$('Selector').jqxNavigationBar('toggleMode');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
例子:下面的例子说明了jQWidgets jqxNavigationBar toggleMode property。在下面的例子中,toggleMode 属性的值已经被设置为’dblclick’。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar toggleMode Property
</h3>
<div id="jqx_Navigation_Bar"
style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_toggleMode"
value="Value of the toggleMode property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 290,
height: 132,
toggleMode: 'dblclick'
});
("#jqxbutton_for_toggleMode").
jqxButton({
width: 250,
});
('#jqxbutton_for_toggleMode').
on('click', function () {
var value_of_toggleMode =
('#jqx_Navigation_Bar').
jqxNavigationBar(
'toggleMode');
("#log").html(JSON.stringify(
value_of_toggleMode))
});
});
</script>
</center>
</body>
</html>
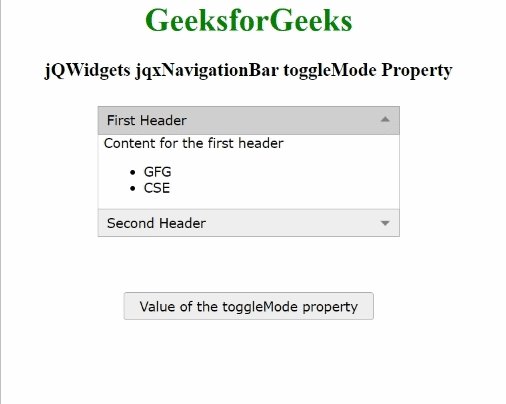
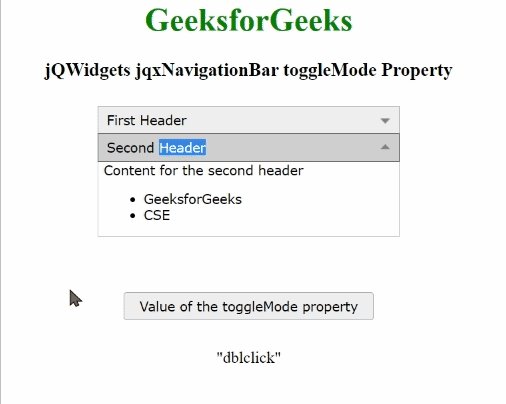
输出:

 极客教程
极客教程