jQWidgets jqxListBox incrementalSearch属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
incrementalSearch 属性用于设置或返回 incrementalSearch_属性。此外,增量搜索在输入搜索字符串的第一个字符后立即启动搜索。瞬间,在输入搜索字符串后,jqxListBox会自发地挑选出确定的项目。它的类型是布尔型,其默认值是true。
语法:
要设置incrementalSearch属性。
$("#jqxListBox").jqxListBox({incrementalSearch: false});
为了获得incrementalSearch属性。
var incrementalSearch = $('#jqxListBox').
jqxListBox('incrementalSearch');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox incrementalSearch属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript" src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript" src=".jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript" src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox incrementalSearch Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;" value="Boolean" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = ["C", "CSS", "C++", "Java"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
incrementalSearch: true,
filterable: true
});
("#jqxBtn").on("click", function () {
var is =("#jqxLB").jqxListBox("incrementalSearch");
$("#log").text(is);
});
});
</script>
</body>
</html>
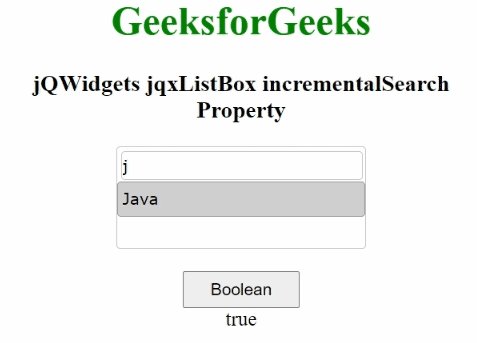
输出:

incrementalSearch property
 极客教程
极客教程