jQWidgets jqxListBox高度属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
height属性用于设置或返回listbox的高度。它的类型是字符串,其默认值为空。
语法:
要设置height属性。
$("#jqxListBox").jqxListBox({ height: '250px' });
要获得height的属性。
var height = $('#jqxListBox').jqxListBox('height');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
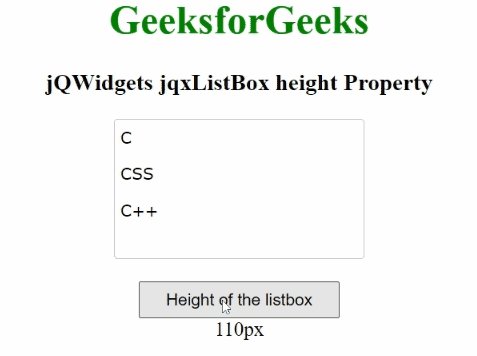
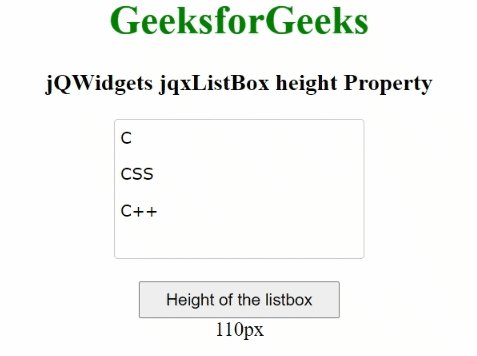
下面的例子说明了jqxListBox在jQWidgets中的高度属性。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox height Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Height of the listbox" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = ["C", "CSS", "C++"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "110px"
});
("#jqxBtn").on("click", function () {
var h =("#jqxLB").jqxListBox("height");
$("#log").text(h);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程