jQWidgets jqxListBox beginUpdate()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
beginUpdate()方法是用来阻止ListBox的解释。此外,当几个元素需要被插入或动态消除时,它通常被利用。
语法:
$("#jqxListBox").jqxListBox('beginUpdate');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
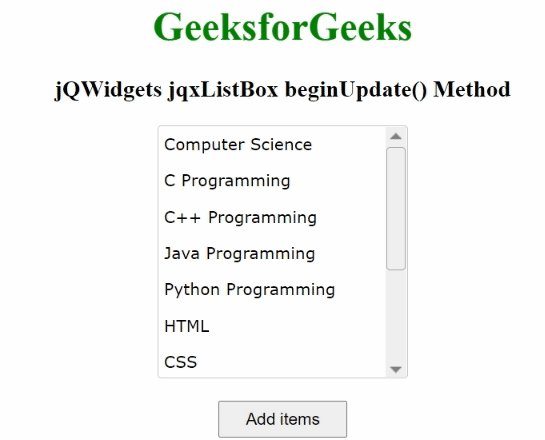
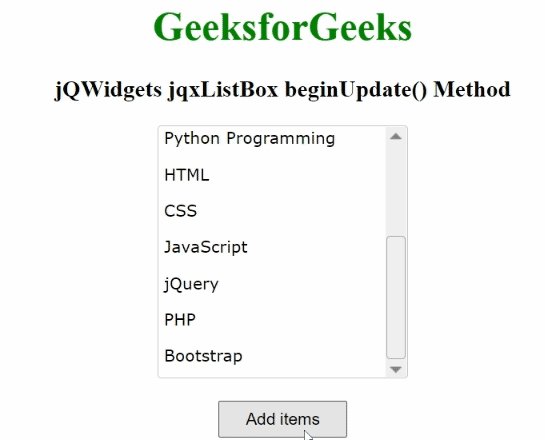
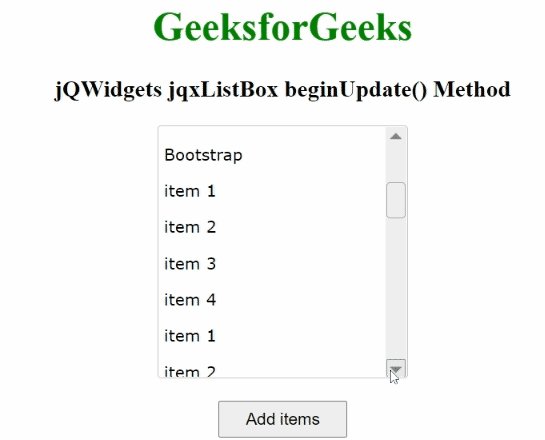
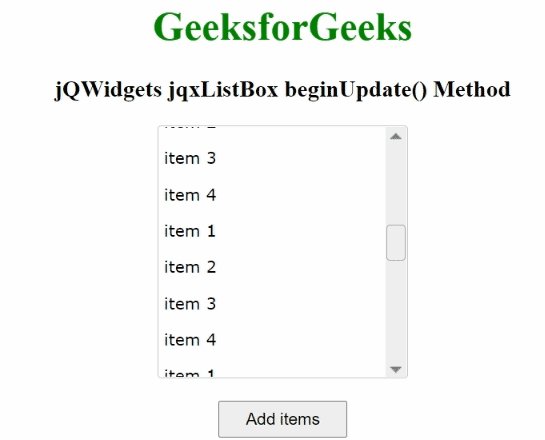
例子:下面的例子说明了jQWidgets中jqxListBox beginUpdate()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox beginUpdate() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Add items" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "200px",
});
("#jqxBtn").on("click", function () {
("#jqxLB").jqxListBox("beginUpdate");
("#jqxLB").jqxListBox("addItem", "item 1");
("#jqxLB").jqxListBox("addItem", "item 2");
("#jqxLB").jqxListBox("addItem", "item 3");
("#jqxLB").jqxListBox("addItem", "item 4");
$("#jqxLB").jqxListBox("endUpdate");
});
});
</script>
</body>
</html>
输出:

beginUpdate() method
 极客教程
极客教程