jQWidgets jqxListBox autoHeight属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
autoHeight属性用于设置或返回所述列表框的高度是否等同于每个项目的高度总和。它的类型是Boolean,其默认值是false。
语法:
- 要设置autoHeight属性。
$("#jqxListBox").jqxListBox({autoHeight:true});
- 要获得autoHeight属性。
var autoHeight = $('#jqxListBox').jqxListBox('autoHeight');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox autoHeight属性在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox autoHeight Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Boolean" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = ["C", "CSS", "C++"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
autoHeight: true,
});
("#jqxBtn").on("click", function () {
var auto_Height =("#jqxLB")
.jqxListBox("autoHeight");
$("#log").text(auto_Height);
});
});
</script>
</body>
</html>
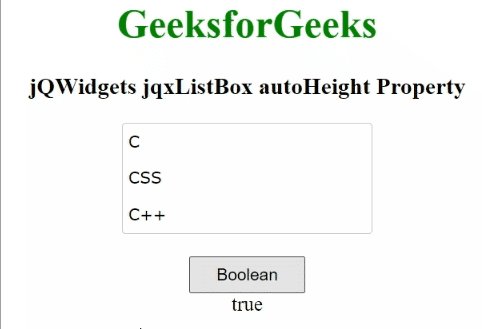
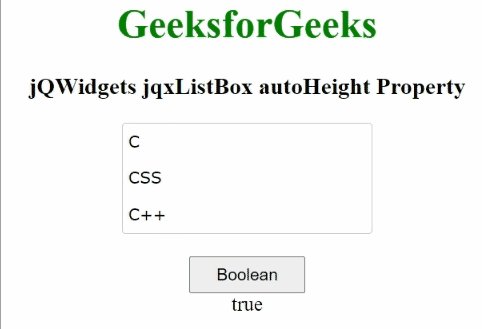
输出:

autoHeight property
 极客教程
极客教程