jQWidgets jqxGauge LinearGauge ticksPosition属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,独立于平台的,并且被广泛支持的框架。jqxGauge代表一个jQuery仪表部件,它是一个数值范围内的指标。我们可以使用Gauges来显示数据区域内的一个数值范围,有2种类型的Gauges。RadialGauge和LinearGauge。线性仪表(LinearGauge)是一个仪表部件,它可以在水平或垂直方向上表示,它的值是以垂直方式从一些值中线性表示。
ticksPosition属性用于设置或返回ticksPosition属性,即该属性用于设置jqxLinearGauge的ticks位置。它接受字符串类型的值,默认值是’both’。
语法:
- 它用于设置ticksPosition属性。
$('Selector').jqxLinearGauge({ ticksPosition : string});
- 它用于返回ticksPosition属性。
var ticksPosition = $('Selector').jqxLinearGauge('ticksPosition');
可能的值:
- near:刻度线将只在刻度线的左侧可见。
- far:滴答声只在刻度的右侧可见。
- both : 蜱虫将在两边可见。
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgauge.js”></script>
例子:下面的例子说明了jqxLinearGauge ticksPosition属性在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgauge.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxLinearGauge ticksPosition property</h3>
<div id="gauge"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#gauge").jqxLinearGauge({
max: 100,
min: -20,
value: 18,
ticksPosition: "far",
});
});
</script>
</body>
</html>
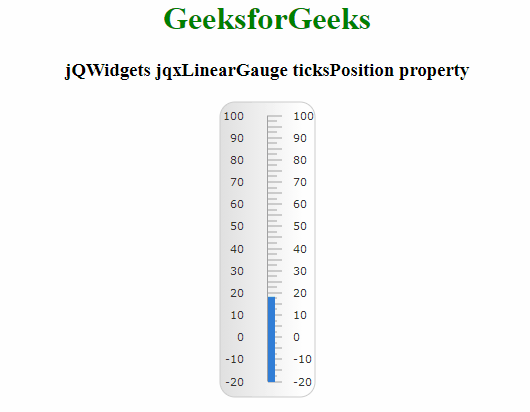
输出:

 极客教程
极客教程