jQWidgets jqxGauge LinearGauge ticksOffset属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,独立于平台的,并且被广泛支持的框架。jqxGauge代表一个jQuery仪表部件,它是一个数值范围内的指标。我们可以使用Gauges来显示数据区域内的一个数值范围,有2种类型的Gauges。RadialGauge和LinearGauge。线性仪表(LinearGauge)是一个仪表部件,它可以在水平或垂直方向上表示,它的值是以垂直方式从一些值中线性表示。
ticksOffset属性用于设置或返回ticksOffset属性,也就是说,该属性用于设置LinearGauge的偏移。它接受两个元素的数组类型的值,其中数组的第一个元素是左边的偏移量,第二个是上面的偏移量,默认值是[‘36%’, ‘5%’]。这个属性可以用来设置像素值或百分比值。
语法:
- 它用于设置ticksOffset属性。
$('Selector').jqxLinearGauge({ rangeSize: array });
- 它用于返回ticksOffset属性。
var ticksOffset = $('Selector').jqxLinearGauge('ticksOffset ');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgauge.js”></script>
例子:下面的例子说明了jqxLinearGauge ticksOffset属性在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgauge.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxLinearGauge ticksOffset property</h3>
<div id="gauge"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#gauge").jqxLinearGauge({
max: 100,
min: -20,
value: 18,
ticksOffset: [10, 10],
});
});
</script>
</body>
</html>
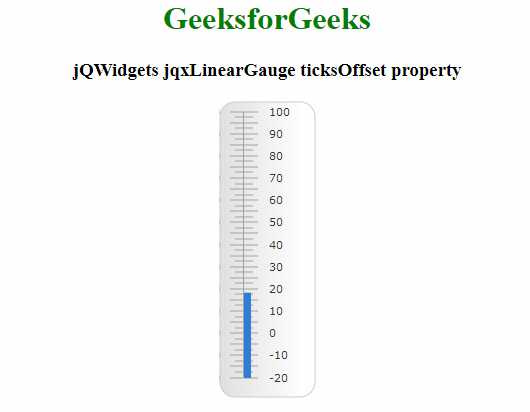
输出:

 极客教程
极客教程