jQWidgets jqxDropDownButton模板属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDropDownButton是用来说明一个jQuery widget,它包含了一些可选择以及可扩展的项目显示在下拉按钮中。
模板属性用于指定显示的下拉按钮的模板,它被用作默认样式的一个选项。它是字符串类型的,默认值是’default’。
有几个可能的值,适用于下面给出的模板属性。
- default : 顾名思义,这是一个默认的模板。风格将只取决于 “主题 “属性的值。
- primary。为了显示一个额外的视觉重量,它使用了深蓝色的造型。
- success。为了显示成功或积极的行动,它使用绿色的风格。
- warning。橙色样式用于表示谨慎。
- danger。对于表示危险或消极的行动,它使用红色的样式
- info。它是一个蓝色的按钮,不与语义行动或用途相联系。
语法:
- 它用于设置模板属性。
$("Selector").jqxDropDownButton({ template: 'primary'});
- 它用于获取模板属性。
var template = $('Selector').jqxDropDownButton('template');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jQWidgets中jqxDropDownButton 模板属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxDropDownButton template property</h3>
<br />
<div>
<input
type="button"
id="jqxBtn"
style="margin-bottom: 25px"
value="Please click here"/>
</div>
<div id="log"></div>
<div style="float: center" id="jqxDdB">
<div id="jqxT">
<ul>
<li>GFG</li>
<li>Languages
<ul>
<li>C</li>
<li>Java</li>
</ul>
</li>
<li>Subjects
<ul>
<li>Data Structutre</li>
<li>Algorithm</li>
</ul>
</li>
</ul>
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxButton({
width: "200px",
height: "40px",
});
("#jqxDdB").jqxDropDownButton({
height: "25px",
width: "70px",
template: "danger",
});
("#jqxT").jqxTree({});
("#jqxDdB").jqxDropDownButton("setContent", "Select");
("#jqxBtn").on("click", function () {
var temp = ("#jqxDdB").jqxDropDownButton("template");
("#log").html("Template name: " + temp);
});
});
</script>
</body>
</html>
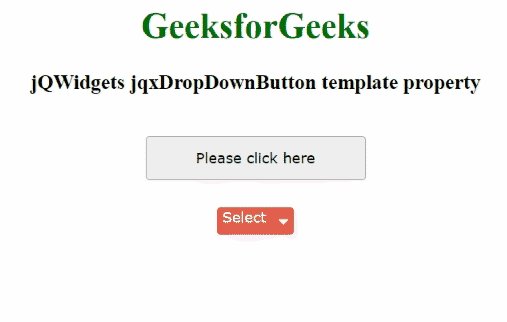
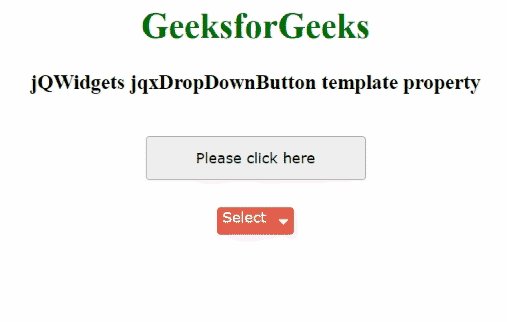
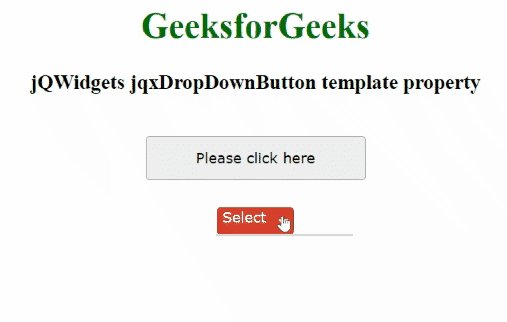
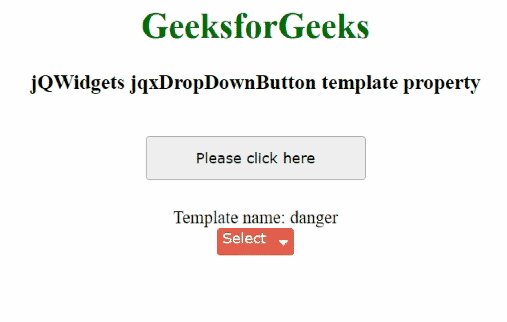
输出:

 极客教程
极客教程