jQWidgets jqxDropDownButton setContent()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDropDownButton是用来说明一个jQuery widget,它包含了一些可选择以及可扩展的项目显示在下拉按钮中。
setContent()方法被用来设置显示的下拉按钮的内容。它包含一个参数,即内容,可以是字符串或HTML类型。它不返回任何东西。
语法:
$('Selector').jqxDropDownButton('setContent', 'Select');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” /> <script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script> <script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script> <script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jqxDropDownButton setContent()方法在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxDropDownButton
setContent() method</h3>
<br />
<div>
<input
type="button"
id="jqxBtn"
style="margin-bottom: 25px"
value="Set Button's Content"
/>
</div>
<div style="float: center" id="jqxDdB">
<div id="jqxT">
<ul>
<li>GFG</li>
<li>
Languages
<ul>
<li>C</li>
<li>Java</li>
</ul>
</li>
<li>
Subjects
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
</ul>
</li>
</ul>
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxBtn").jqxButton({
width: "200px",
height: "40px",
});
("#jqxDdB").jqxDropDownButton({
height: "25px",
width: "70px",
});
("#jqxT").jqxTree({});
("#jqxBtn").on("click", function () {
("#jqxDdB").jqxDropDownButton(
"setContent", "Select"
);
});
});
</script>
</body>
</html>
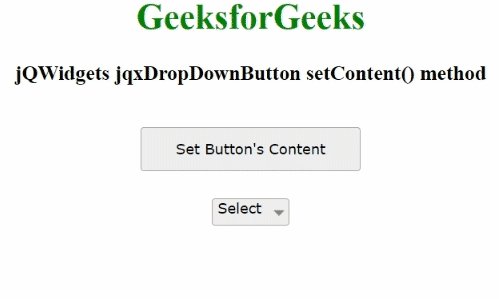
输出:

 极客教程
极客教程