jQWidgets jqxDragDrop反馈属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、独立于平台的、被广泛支持的框架。 jqxDragDrop用来表示一个jQuery的拖放小部件,用来使任何DOM元素可被拖动。它可以与许多部件结合使用,如jqxTree、jqxGrid、jqxListBox等。
feedback_属性用于设置或返回反馈。它是被用户实际拖动的对象。它接受字符串类型的值,其默认值为 “克隆”。
其可能的值如下。
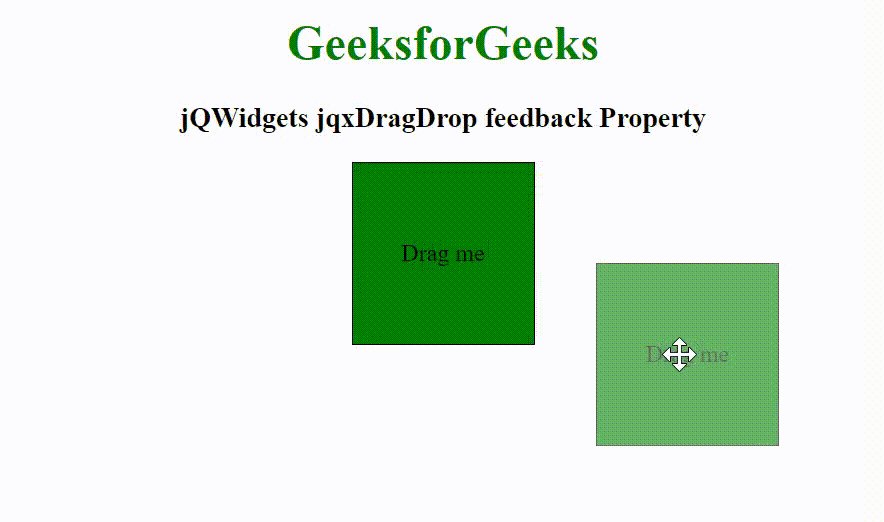
- ‘clone’ – 用户拖动一个原始元素的克隆。
- ‘original’ – 用户拖动原始元素。
语法:
- 设置feedback属性。
$('selector').jqxDragDrop({ feedback:String });
- 返回feedback属性。
var feedback = $('selector').jqxDragDrop('feedback');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例子:下面的例子说明了jQWidgets中jqxDragDrop feedback属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDragDrop feedback Property
</h3>
<div style="width: 120px; height: 120px;
border: 1px solid black;
background-color: green;" id="divID">
<div style="display: flex;
justify-content: center;
align-items: center;
height: 100%;">
Drag me
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#divID").jqxDragDrop({
feedback: 'clone'
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程