jQWidgets jqxDockPanel disabled属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDockPanel用于表示小部件或元素的容器,根据’dock’属性的值来安排其内部元素。左边、右边、上面和下面是可能的’dock’属性值。
disabled属性用于设置或获取指定的jqxDockPanel是否被禁用。
语法:
- 用于设置disabled属性。
$('#jqxDockPanel').jqxDockPanel({ disabled: true });
- 用于获取disabled属性。
var disabled = $('#jqxDockPanel').jqxDockPanel('disabled');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdockpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
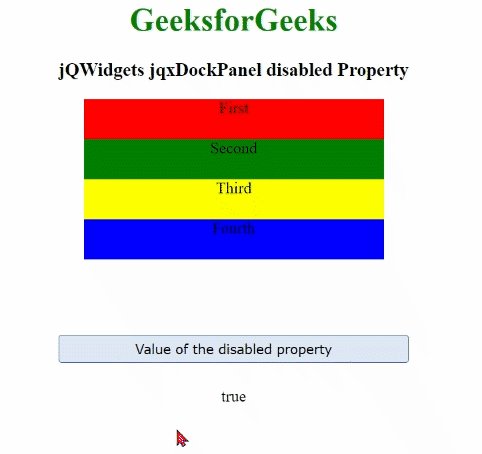
例子:下面的例子说明了jQWidgets jqxDockPanel disabled 属性。在下面的例子中,disabled属性的值已经被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockPanel disabled Property
</h3>
<div id='jqx_DockPanel'>
<div style='height: 40px;
background: red;'>
First</div>
<div style='height: 40px;
background: green;'>
Second</div>
<div style='height: 40px;
background: yellow;'>
Third</div>
<div style='height: 40px;
background: blue;'>
Fourth</div>
</div>
<input type="button" style="margin: 25px;"
id="button_for_disabled"
value="Value of the disabled property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_DockPanel").jqxDockPanel({
width: 300,
height: 210,
disabled: true
});
("#button_for_disabled").jqxButton({
width: 350,
theme: 'energyblue'
});
('#button_for_disabled').jqxButton().
click(function () {
var value_of_disabled =
('#jqx_DockPanel').jqxDockPanel('disabled');
("#log").html(value_of_disabled);
})
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程