jQWidgets jqxDataTable bindingComplete事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也用于显示来自各种数据源的数据,如XML,JSON,Array,CSV,或TSV。
一旦数据绑定过程结束,显示的jqxDataTable的bindingComplete事件就被激活。
语法:
$('Selector').on("bindingComplete", function (event) {
// Code
});
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
例子1:下面的例子说明了jqxDataTable bindingComplete事件在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable bindingComplete Event
</h3>
<br/>
<div id="jqxdt"></div>
<br/>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(
Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(
Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
("#jqxdt").on("bindingComplete", function (event) {
('#log').text("Binding is done!");
});
var data_Adapter = new.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
sortable: true,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
});
</script>
</body>
</html>
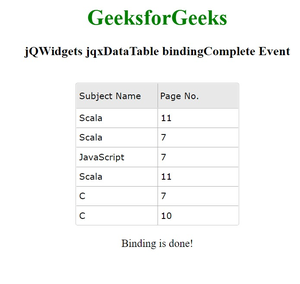
输出:

例子2:下面是jQWidgets中jqxDataTable bindingComplete事件的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable bindingComplete Event </h3>
<br />
<div id="jqxdt"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(
Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(
Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
("#jqxdt").on("bindingComplete", function (event) {
var args = event.args;
if (args === null) {
('#log').text("Null!");
}
else {
('#log').text("Binding Completed!");
}
});
var data_Adapter = new .jqx.dataAdapter(src);
("#jqxdt").jqxDataTable({
source: data_Adapter,
sortable: true,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
});
</script>
</body>
</html>
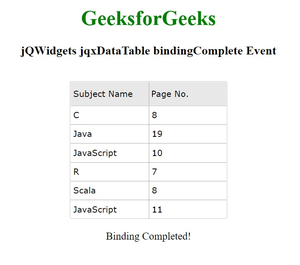
输出:

 极客教程
极客教程