jQWidgets jqxDataTable cellBeginEdit事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也用于显示来自各种数据源的数据,如XML,JSON,Array,CSV,或TSV。
每当用户开始编辑一个单元格时,cellBeginEdit事件就会被激活,其中需要设置editSettings属性以及其子属性,editSingleCell必须设置为 “true”。
语法:
$('Selector').on("cellBeginEdit", function (event) {
// Code
});
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
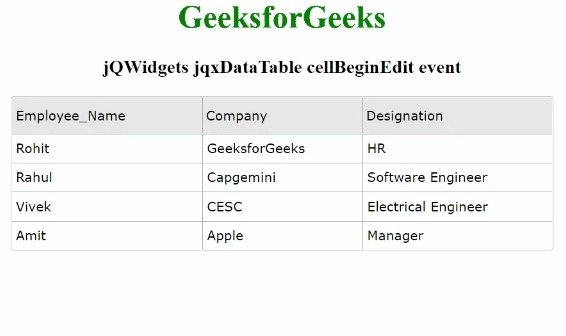
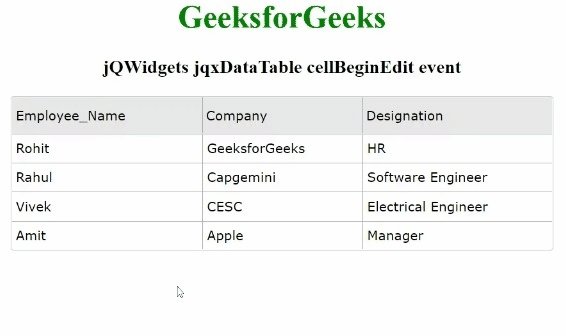
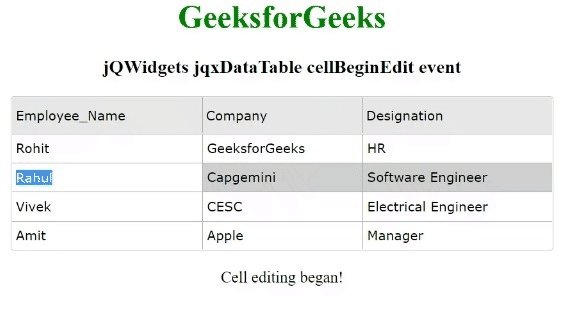
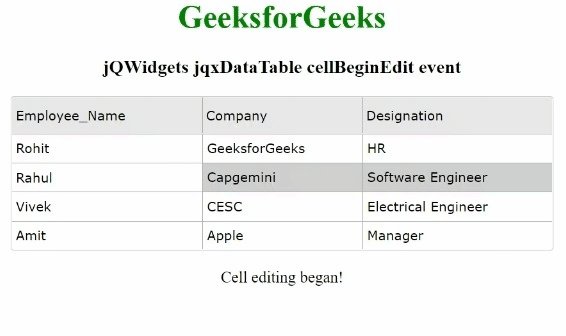
例子1:下面的例子说明了jqxDataTable cellBeginEdit事件在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable cellBeginEdit event
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
editable: true,
editSettings: {
editSingleCell: true,
editOnDoubleClick: true,
},
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
('#Data_Table').on("cellBeginEdit",
function (event) {
("#log").html("Cell editing began!");
});
});
</script>
</body>
</html>
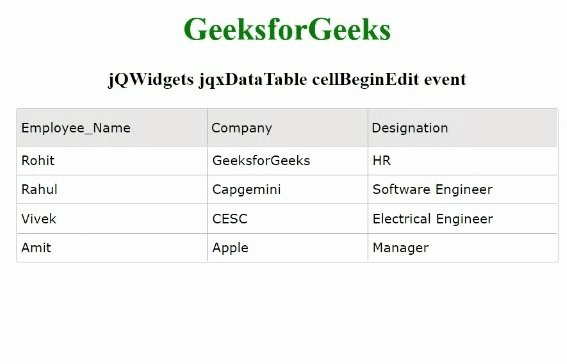
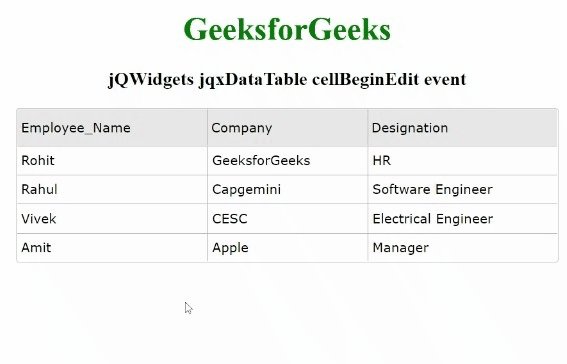
输出:

示例2:下面是jQWidgets中jqxDataTable cellBeginEdit事件的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable cellBeginEdit event
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
editable: true,
editSettings: {
editSingleCell: true,
editOnDoubleClick: true,
},
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
('#Data_Table').on("cellBeginEdit", function (event) {
var args = event.args;
var i = args.index;
if (i === null) {
('#log').text("Null!");
}
else {
$('#log').text("Editing started!");
}
});
});
</script>
</body>
</html>
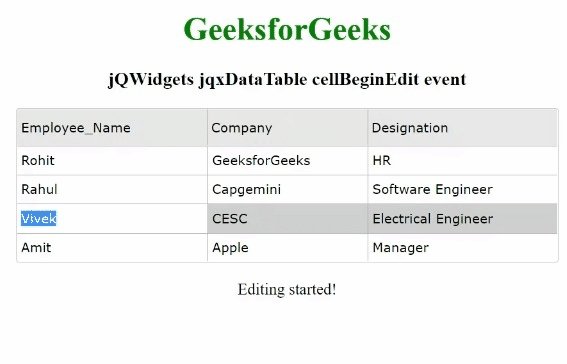
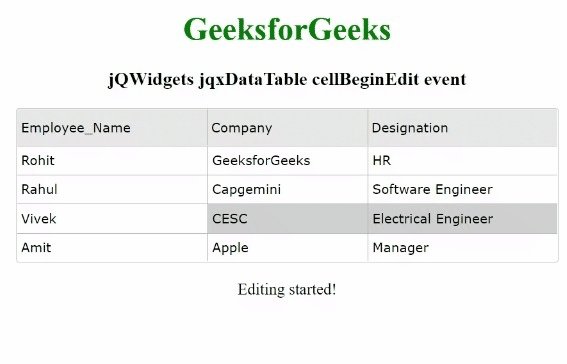
输出:

 极客教程
极客教程