jQWidgets jqxComplexInput 主题属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxComplexInput是一个jQuery输入部件,用于接收包含实部和虚部的复数输入。
主题属性用于设置jqxComplexInput小组件的主题。它接受字符串类型的值,其默认值为空(””)。要使用这个属性,首先,我们需要在标题部分包含主题样式表(jqx.energyblue.css)。该主题文件包括在 “jqx.base.css “文件之后。
语法:
$('selector').jqxComplexInput({ theme: String });
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcomplexinput.js”></script>
下面的例子说明了jQWidgets jqxComplexInput主题属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcomplexinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComplexInput theme Property
</h3>
<div id="jqxCI">
<input type="text" />
<div></div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxCI").jqxComplexInput({
width: 300,
height: 40,
value: "1500 + 722i",
spinButtons: true,
theme: 'energyblue'
});
});
</script>
</body>
</html>
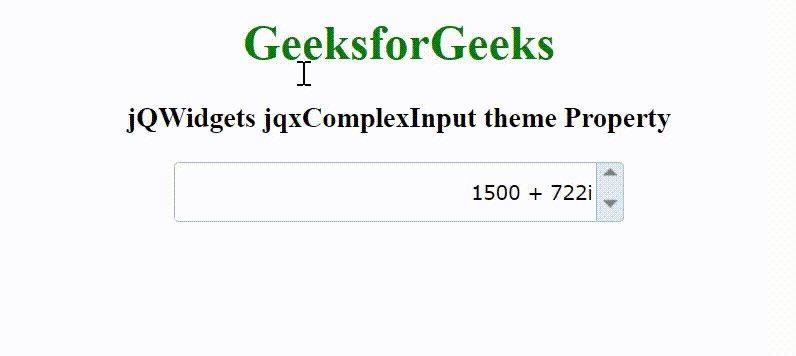
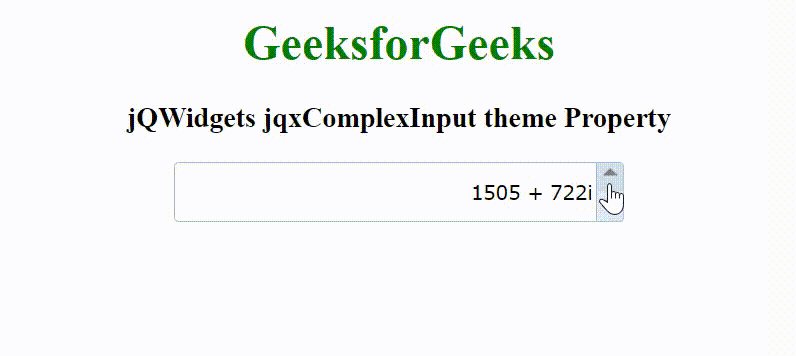
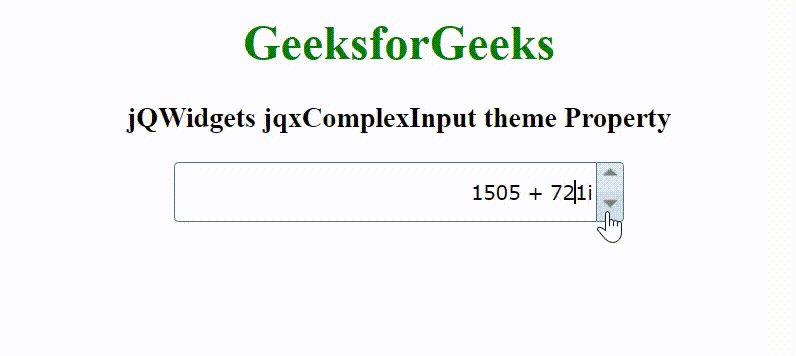
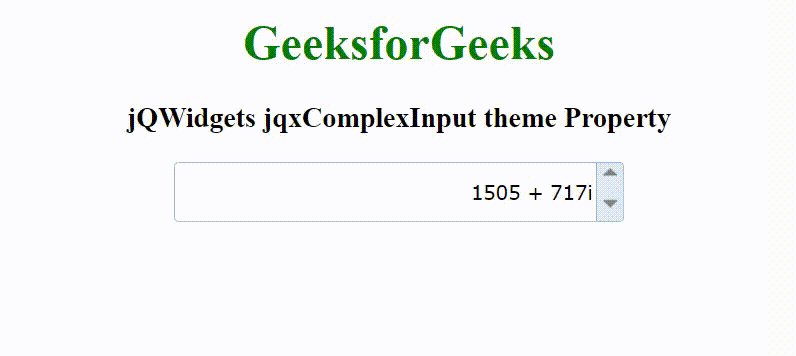
输出:

 极客教程
极客教程