jQWidgets jqxComplexInput模板属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxComplexInput是一个jQuery输入部件,用于接收包含实部和虚部的复数输入。
模板属性用于设置或返回模板,作为默认样式的替代。它接受字符串类型的值,其默认值为’default’。
其可能的值如下 –
- ‘default’。它是默认模板,其风格取决于 “主题 “属性值。
- ‘primary’: 它设置了深蓝色的风格,以获得额外的视觉重量。
- ‘success’。它为成功或积极的行动设定了绿色风格。
- ‘warning’。它设置了代表谨慎的橙色风格。
- ‘danger’。它设置了代表危险或消极行动的红色样式。
- ‘info’:它设置了蓝色的按钮,不与语义动作或用途挂钩。
语法:
设置模板属性。
$('selector').jqxComplexInput({ template: String });
返回模板属性。
var template = $('selector').jqxComplexInput('template');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcomplexinput.js”></script>
下面的例子说明了jQWidgets jqxComplexInput模板属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcomplexinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComplexInput template Property
</h3>
<div id="jqxCI">
<input type="text" />
<div></div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxCI").jqxComplexInput({
width: 300,
height: 40,
value: "1500 + 722i",
spinButtons: true,
template: 'success'
});
});
</script>
</body>
</html>
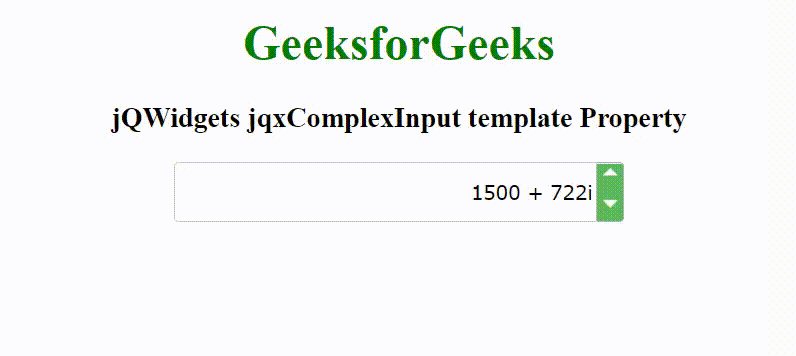
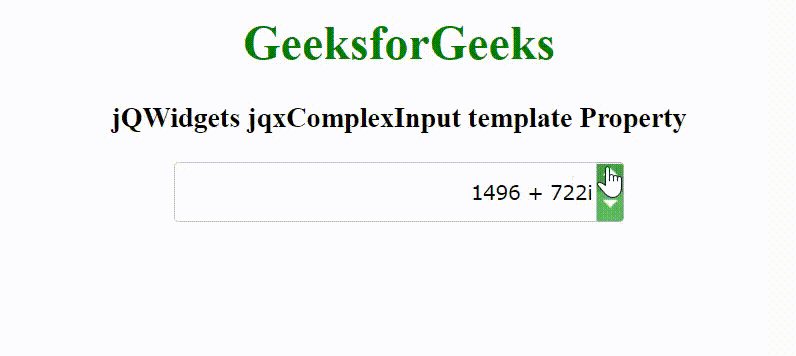
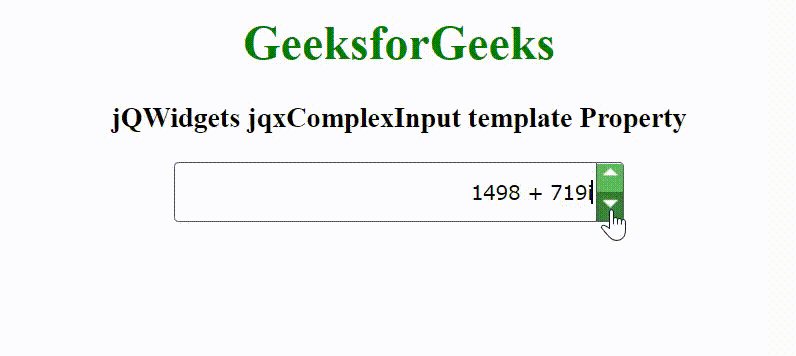
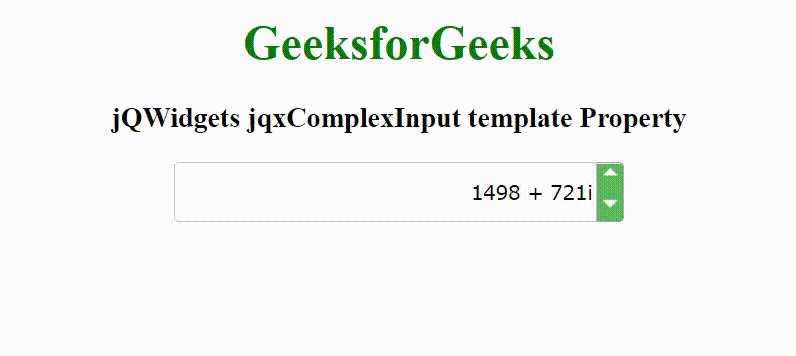
输出:

 极客教程
极客教程