jQWidgets jqxBarGauge val() 方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxBarGauge代表了一个jQuery条形仪表部件,它为给定的数值绘制了一个条形仪表图。
val()方法用于设置或返回jqxBarGauge的数组值。它接受一个参数’array’并返回数组值。
语法:
$('.selector').jqxBarGauge('val');
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
下面的例子说明了jQWidgets中的jqxBarGauge val()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbargauge.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBarGauge val() Method
</h3>
<div id="gfg"></div>
<br>
<input type="button" id="jqxbutton" value="Click Here!"
style="margin-top: 50px; padding: 5px 15px" />
</center>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxBarGauge({
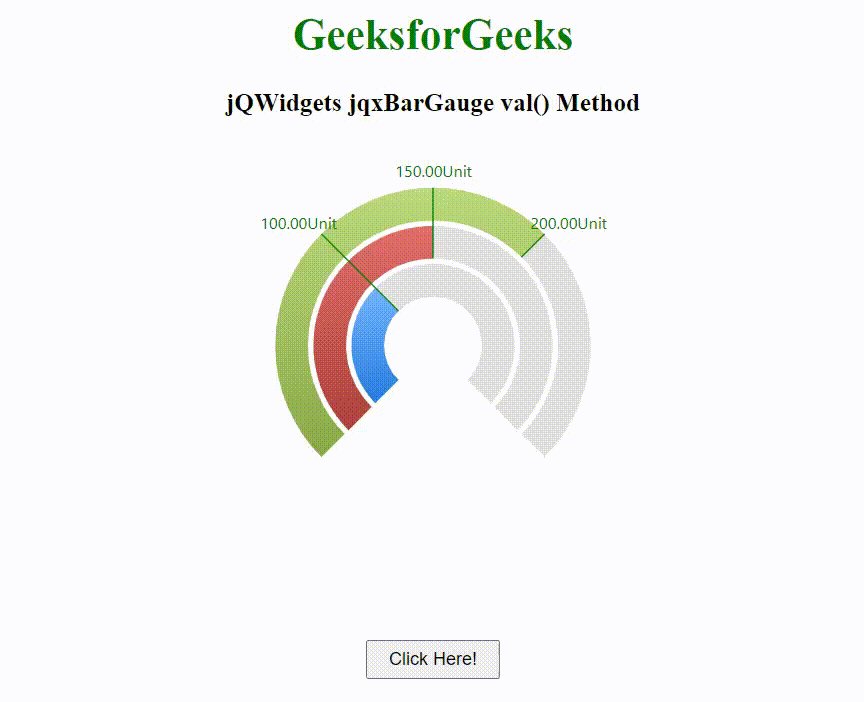
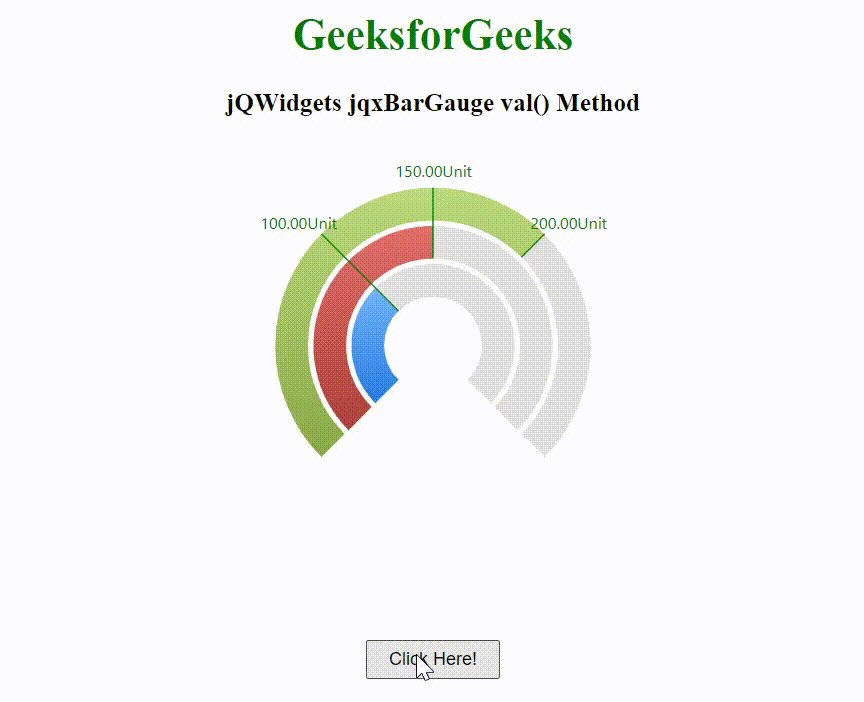
values: [100, 150, 200],
max: 300,
height: 300,
labels: {
connectorColor: 'green',
font: {
color: 'green',
size: 12,
},
formatFunction: function (value, index) {
return value + 'Unit';
}
}
});
});
('#jqxbutton').click(function () {
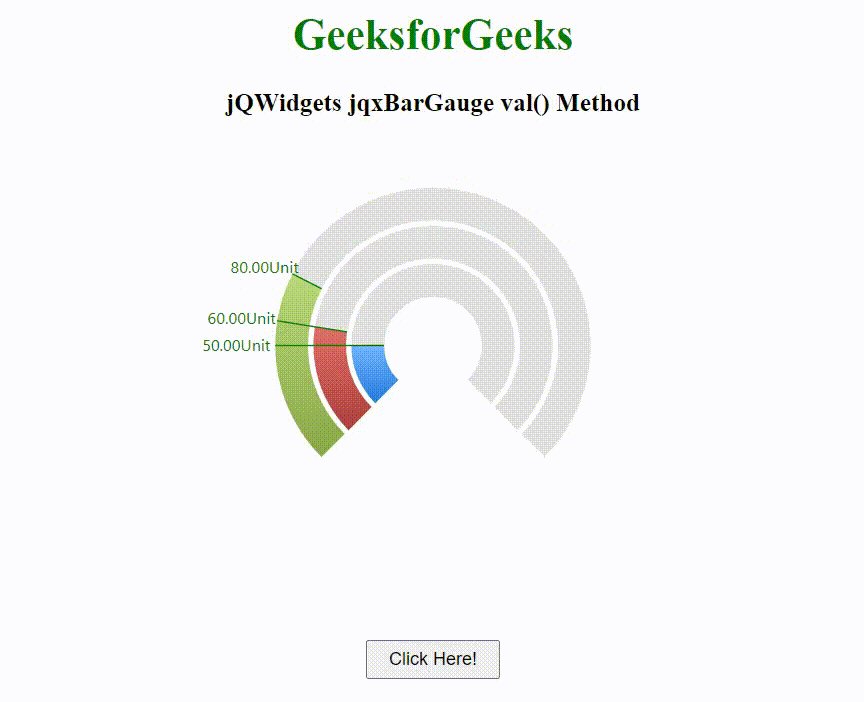
("#gfg").jqxBarGauge('val', [50, 60, 80]);
});
</script>
</body>
</html>
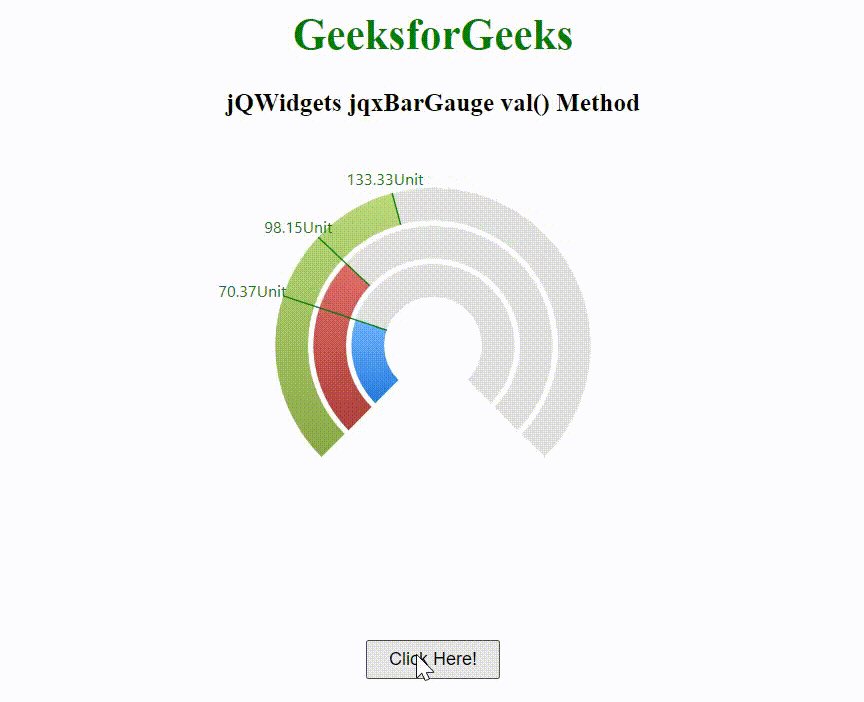
输出:

 极客教程
极客教程