jQWidgets jqxBarGauge useGradient属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxBarGauge代表了一个jQuery条形仪表部件,它为给定的数值绘制了一个条形仪表图。
useGradient属性用于设置或返回BarGauge的useGradient。在平坦的颜色或梯度之间改变分段的可视化。它接受布尔类型的值,默认值是true。
语法:
$('.selector').jqxBarGauge({
values: [array],
useGradient: boolean
});
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbargauge.js”></script>
例子:下面的例子说明了jQWidgets jqxBarGauge useGradient属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbargauge.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxBarGauge useGradient Property
</h3>
<div id="gfg"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxBarGauge({
values: [100, 150, 200],
max: 200,
useGradient: false
});
});
</script>
</body>
</html>
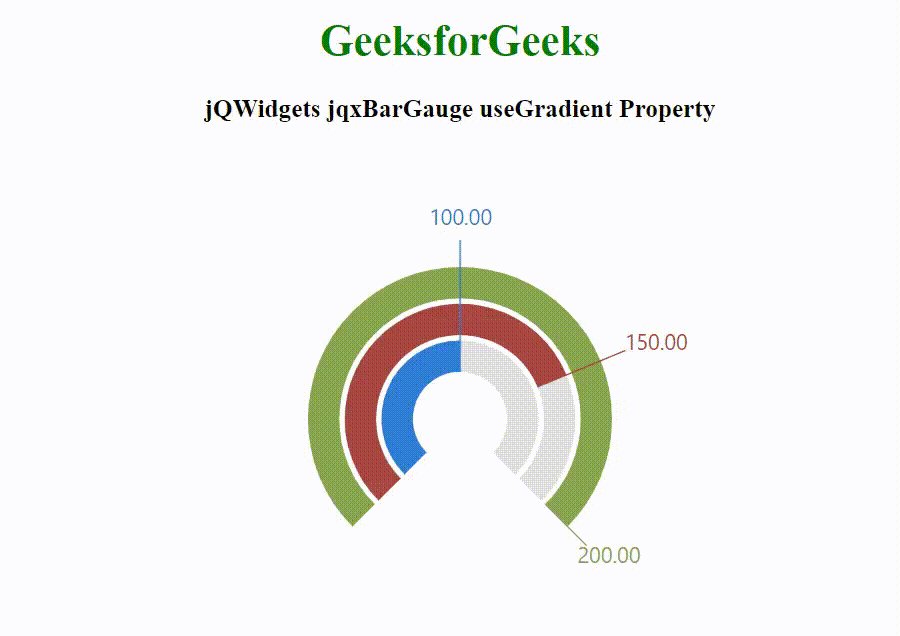
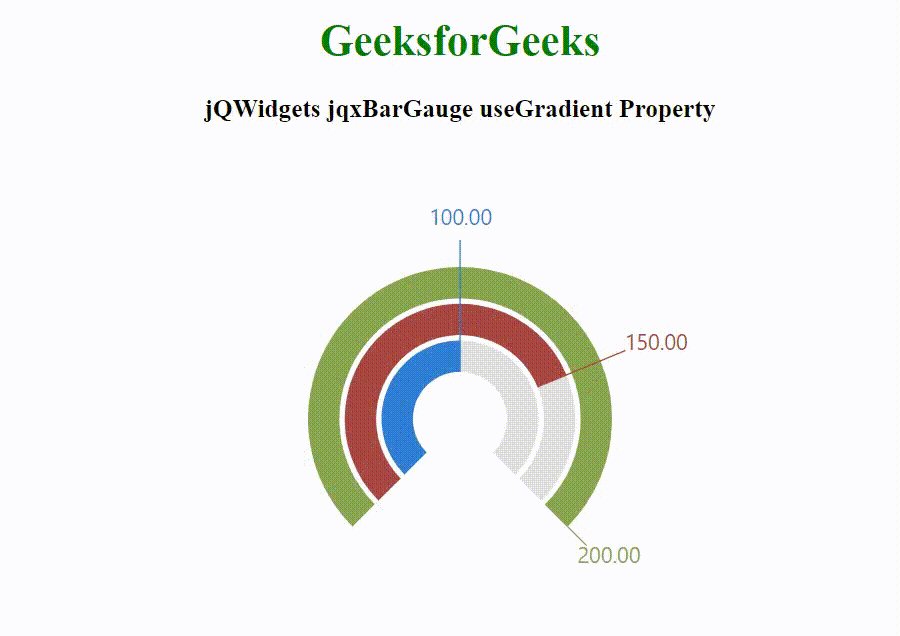
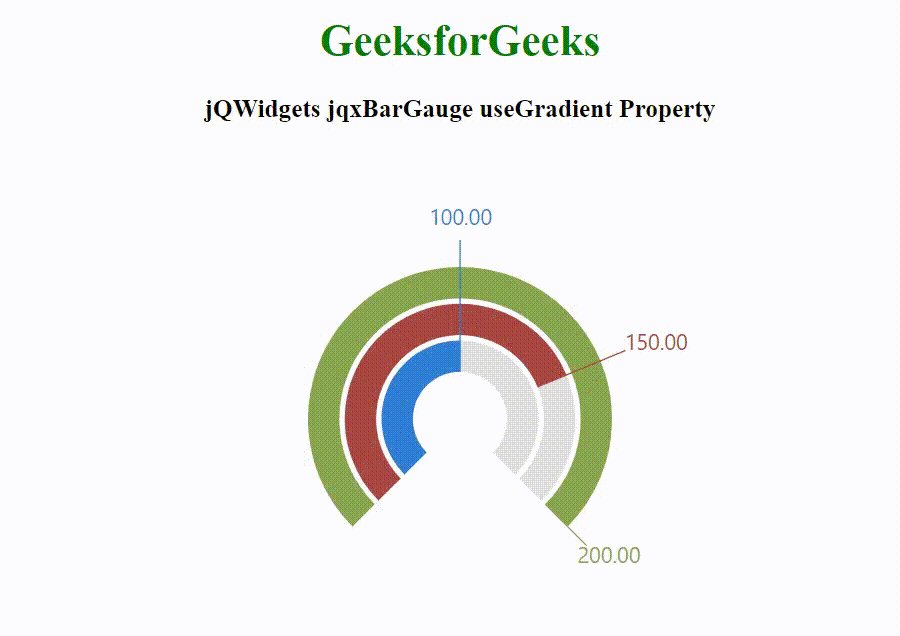
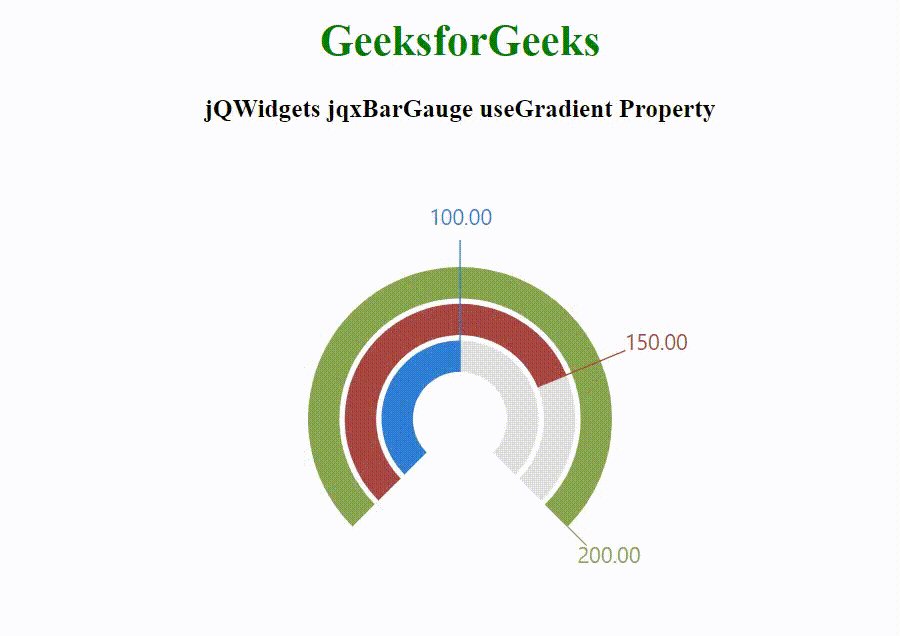
输出:

 极客教程
极客教程