如何使用jQuery从匹配的元素集合中移除符合指定选择器的元素
任务是使用jQuery从匹配的元素集合中移除与指定选择器相匹配的元素。jQuery是最快和最轻量级的JavaScript库,用于简化HTML/CSS文档,或者更准确地说,文档对象模型(DOM)和JavaScript之间的互动。
jQuery以其 “少写多做 “的格言而广为人知。”它的意思很简单,就是你只需要写几行代码就可以实现你的目标。
方法:我们可以通过使用jQuery中的.not()方法来完成这个任务。这个方法是用来从匹配的元素集合中移除元素。
例子:下面的代码演示了显示粗体的绿色边框给 <div>元素,这些元素没有 “绿色 “的类别,也没有 “blueone “的ID。这段代码也使用了jQuery的css()方法。jQuery中的css()方法是用来改变所选元素的样式属性,用来给所选元素提供一个绿色的边框。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
<style>
div {
width: 50px;
height: 50px;
margin: 10px;
float: left;
background: pink;
border: 5px solid white;
}
.green {
background: #8f8;
}
.gray {
background: #ccc;
}
#blueone {
background: #99f;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div>GFG</div>
<div id="blueone">GFG</div>
<div>GFG</div>
<div class="green">GFG</div>
<div class="green">GFG</div>
<div class="gray">GFG</div>
<div>GFG</div>
<script>
$("div").not(".green, #blueone")
.css("border-color", "Green");
</script>
</body>
</html>
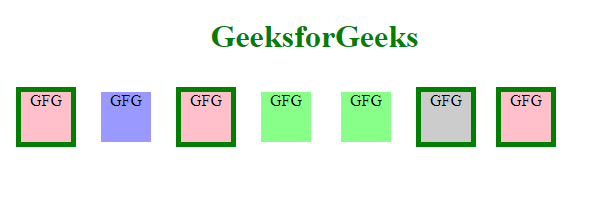
输出:

 极客教程
极客教程