如何用jQuery删除jQuery UI对话框中的关闭按钮
在这篇文章中,我们将学习如何使用JavaScript删除jQuery UI对话框上的关闭按钮,这可以通过hide()方法来实现。jQuery UI是在jQuery JavaScript库的基础上建立的一套精心策划的用户界面交互、效果、小工具和主题。对话框是一个临时窗口。一个应用程序创建一个对话框,以检索用户的输入,提示用户对菜单项的额外信息。
语法:
$("Selector").dialog();
步骤:
- 首先,将下面的jQuery和JQuery UI CDN链接添加到脚本中,或将它们下载到你的本地机器上。
<script src=”http://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”http://code.jquery.com/ui/1.11.2/jquery-ui.js”></script>
- 在正文中为对话框创建一个div,并保持id为demoDialog。
- 现在,使用jQuery dialog()方法,创建jQuery UI对话框。
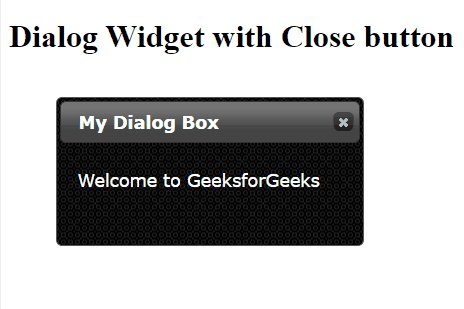
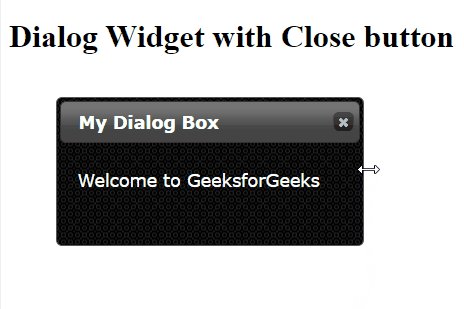
例子1:这个例子说明了带有关闭按钮的对话框。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Dialog : demo dialog</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet"
href=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
(document).ready(function() {
("#demoDialog").dialog();
});
</script>
</head>
<body>
<h1> Dialog Widget with Close button</h1>
<div id="demoDialog" title="My Dialog Box">
<p>Welcome to GeeksforGeeks</p>
</div>
</body>
</html>
输出:

在这里,我们将看到使用JavaScript删除jQuery UI对话框上的关闭按钮。
语法:
$("Selector").dialog({
open: function () { $(".ui-dialog-titlebar-close").hide(); }
});
方法:在正文中创建一个div,作为对话框,并保持id为demoDialog。现在,使用jQuery dialog()方法,创建jQuery UI对话框,并在打开事件中,处理程序将写一个函数来删除隐藏按钮。使用 “ui-dialog-titlebar-close “类选择关闭按钮,并使用hide()方法隐藏它。
例子2:这个例子说明了从对话框中删除关闭按钮的问题。
<!DOCTYPE html>
<html>
<head>
<title>jQuery UI Dialog : demo dialog</title>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<link rel="stylesheet"
href=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
(function() {
("#demoDialog").dialog({
open: function() {
$(".ui-dialog-titlebar-close").hide();
}
});
});
</script>
</head>
<body>
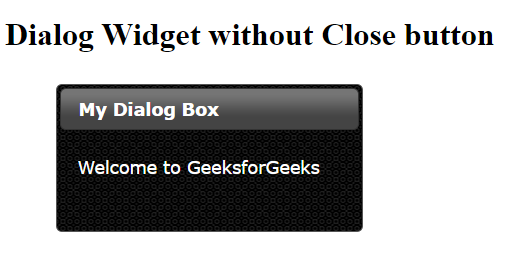
<h1> Dialog Widget without Close button</h1>
<div id="demoDialog" title="My Dialog Box">
<p>Welcome to GeeksforGeeks</p>
</div>
</body>
</html>
输出:

 极客教程
极客教程