如何初始化一个没有标题栏的对话框
任务是初始化一个没有标题栏的对话框。在这篇文章中,我们将看到如何初始化没有任何标题栏的对话框。
对话框是用来在HTML页面上以特定方式提供信息的。它创建了一个小窗口,不受页面内容的影响。如果你想改变它的大小、颜色或任何其他东西,只需编辑一些代码,如果你想关闭对话框,只需点击对话框右侧的 “X “按钮即可。
对话框是用来提供更多关于该主题的信息。当我们在你的网络应用中使用这种小部件时,它看起来很系统。
步骤:
- 创建一个HTML页面并导入jQuery库。
- 下一步是使用对话框和click()方法来创建一个对话框,只要我们点击按钮。
- 在最后一步,你只需要使用hide()方法来隐藏对话框部件的标题栏。
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
button
{
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
body{
text-align:center;
}
</style>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<button id="opener">open the dialog</button>
<div id="dialog" title="Dialog Title">
I'm a dialog
</div>
<script>
( "#dialog" ).dialog({ autoOpen: false });
( "#opener" ).click(function() {
( "#dialog" ).dialog( "open" );
(".ui-dialog-titlebar").hide();
});
</script>
</body>
</html>
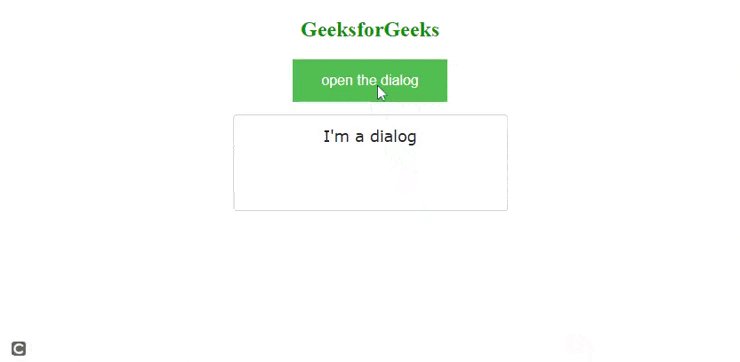
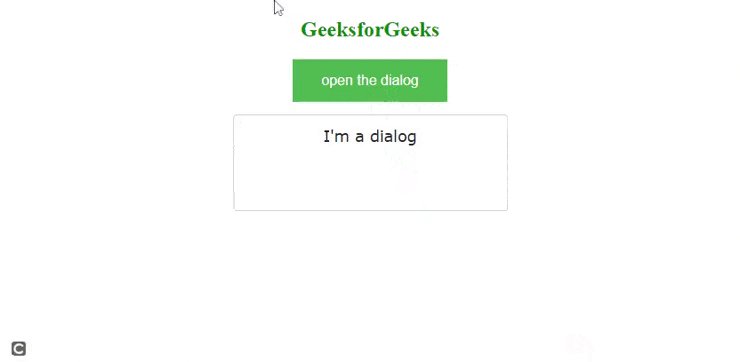
输出:

 极客教程
极客教程