如何在你的网站上实施粘性广告
在这篇文章中,我们将学习如何在我们的网站上实现粘性广告。我们可以使用各种jQuery插件在网页上添加一个粘性元素。我们将使用sticky-kit的jQuery插件。
方法:让我们看看sticky-kit插件是否能帮助我们使一个HTML元素粘在其父元素上。通过这种方式,我们可以将一个HTML div元素粘在它的父元素上,在子div中,我们将放置我们的广告。当我们在整个网站上滚动时,子div标签将附着在其父元素上。
首先,我们必须在HTML文件的头部标签中添加jQuery和sticky-kit jQuery插件的CDN链接。
CDN links:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js” crossorigin=”anonymous” referrerpolicy=”no-referrer”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/sticky-kit/1.1.3/sticky-kit.min.js” crossorigin=”anonymous” referrerpolicy=”no-referrer”></script>
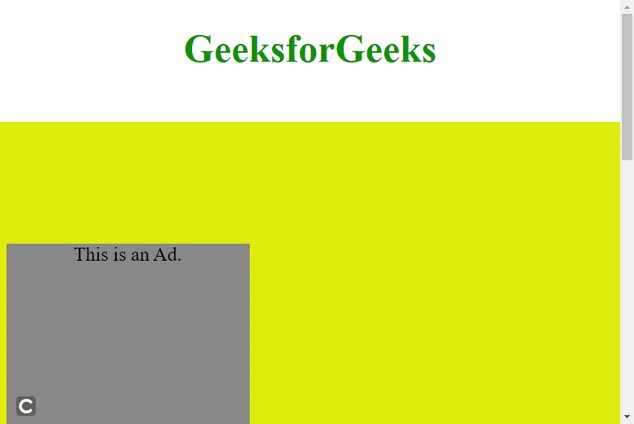
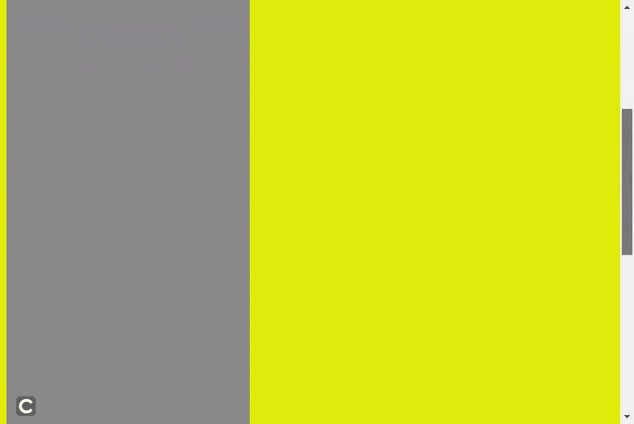
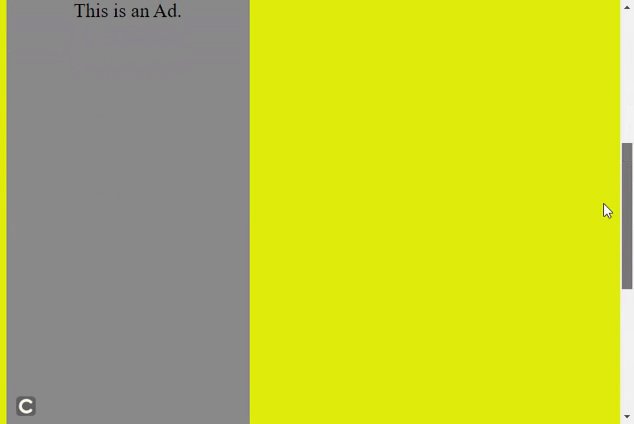
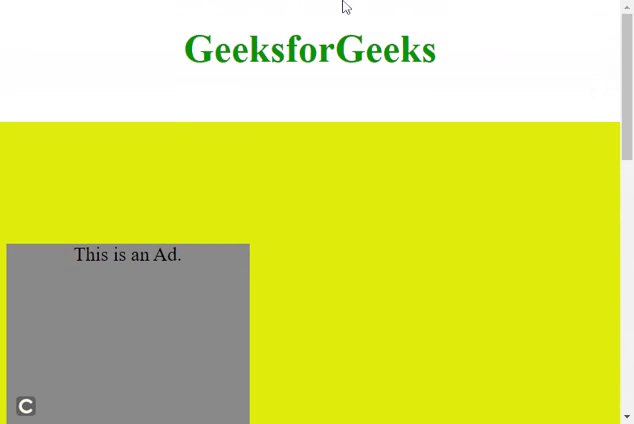
例子1:在这个例子中,我们要做一个三部分的网页,包含一个标题、主体和页脚部分。在主体部分,我们将添加一个div部分,在这个部分上将实现粘性功能。它将在滚动页面时粘住它。我们可以从以下代码的输出中看到这一点。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sticky ads using jquery</title>
<!-- CDN link for jquery -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
crossorigin="anonymous" referrerpolicy="no-referrer">
</script>
<!-- CDN link for sticky-kit jquery plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/sticky-kit/1.1.3/sticky-kit.min.js"
crossorigin="anonymous" referrerpolicy="no-referrer">
</script>
<style>
body {
margin: 0;
padding: 0;
height: 100%;
}
#ad {
height: 400px;
width: 200px;
background-color: rgb(137, 137, 137);
position: absolute;
top: 100px;
left: 5px;
display: flex;
justify-content: center;
}
#page1 {
background-color:#FFFF;
height: 100px;
display: flex;
justify-content: center;
}
#page2 {
background-color: rgb(225, 222, 2);
height: 200vh;
display: flex;
flex-direction: column;
}
#page3 {
background-color: rgb(4, 115, 117);
height: 150px;
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<!-- Header section -->
<div id="page1">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<!-- Main body page -->
<div id="page2">
<!-- This is ad -->
<div id="ad" class="sidebar">
This is an Ad.
</div>
</div>
<!-- Footer section -->
<div id="page3">
<h1>Footer</h1>
</div>
<!-- jQuery script -->
<script>
(document).ready(function () {
(".sidebar").stick_in_parent();
});
</script>
</body>
</html>
输出 :

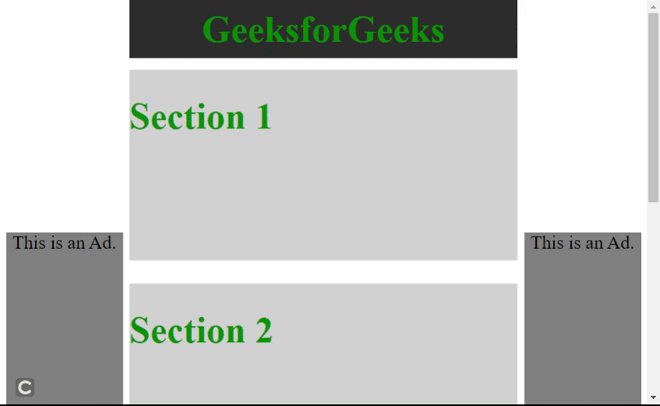
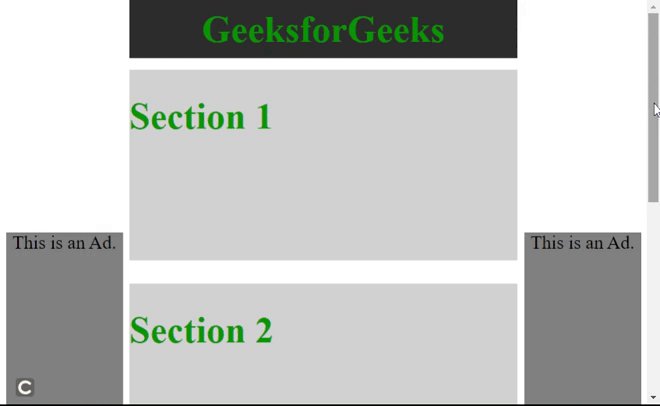
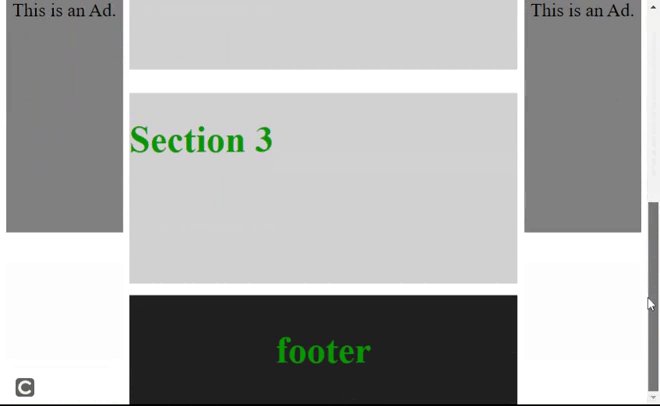
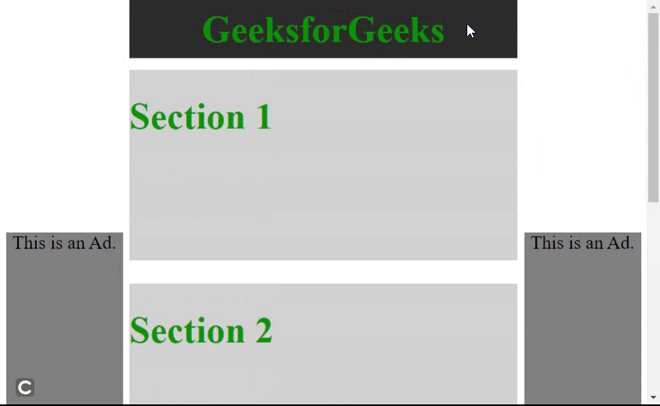
例子2:让我们通过另一个互动例子来看看粘性广告的作用。在这种情况下,我们在一个演示网页上并排使用两个广告,广告的父元素在body标签中,因此它们与其他HTML元素完全分开。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sticky ads using jquery</title>
<!-- CDN link for jquery -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"
crossorigin="anonymous" referrerpolicy="no-referrer">
</script>
<!-- CDN link for sticky-kit jquery plugin -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/sticky-kit/1.1.3/sticky-kit.min.js"
crossorigin="anonymous" referrerpolicy="no-referrer">
</script>
<style>
body {
margin: 0;
padding: 0;
height: 100%;
}
#ad1 {
height: 200px;
width: 100px;
background-color: grey;
position: absolute;
top: 200px;
left: 5px;
display: flex;
justify-content: center;
}
#ad2 {
height: 200px;
width: 100px;
background-color: grey;
position: absolute;
top: 200px;
right: 5px;
display: flex;
justify-content: center;
}
.mainpage {
display: flex;
justify-content: space-evenly;
align-items: center;
flex-direction: column;
height: 200vh;
}
.header {
background-color: rgb(44, 44, 44);
height: 50px;
display: flex;
justify-content: center;
align-items: center;
width: 60%;
}
.footer {
background-color: rgb(32, 32, 32);
height: 100px;
display: flex;
justify-content: center;
align-items: center;
width: 60%;
}
.section {
height: 50vh;
background-color: rgb(210, 210, 210);
width: 60%;
border-radius: 5px;
border: 10px solid white;
}
</style>
</head>
<body>
<div id="ad1" class="sidebar">
This is an Ad.
</div>
<div id="ad2" class="sidebar">
This is an Ad.
</div>
<div class="mainpage">
<div class="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
</div>
<div class="section">
<h1 style="color:green">Section 1</h1>
</div>
<div class="section">
<h1 style="color:green">Section 2</h1>
</div>
<div class="section">
<h1 style="color:green">Section 3</h1>
</div>
<div class="footer">
<h1 style="color:green">footer</h1>
</div>
</div>
<script>
(document).ready(function () {
(".sidebar").stick_in_parent();
});
</script>
</body>
</html>
输出:

 极客教程
极客教程