如何用jQuery找到所有带有hreflang属性的链接
在这篇文章中,我们将学习如何找到所有带有hreflang属性的链接。hreflang是一个属性,它告诉搜索引擎你的网站上不同语言的页面之间的关系。
你可以通过以下三种方式使用这个属性。
- 作为页面HTML头部的一个链接。
- 在HTTP标头中(PDF的例子)
- 关于XML网站地图
你可以使用attributeContainsPrefix选择器找到你的页面上所有带有hreflang属性的链接。
attributeContainsPrefix 选择器。这个选择器用于选择具有指定属性的元素,该属性的值等于给定的字符串或以该字符串开始。
语法:
jQuery( "[attribute|='value']" )
$( "a[hreflang|='en']" )
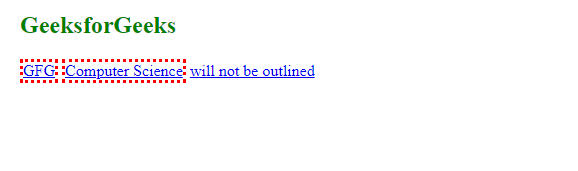
例子1:在下面的例子中,我们首先找到hreflang,然后用CSS属性将其突出显示。值为 “en “的hreflang属性会用红色的点状边界突出显示。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
a {
display: inline-block;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<a href="example.html" hreflang="en">GFG</a>
<a href="example.html" hreflang="en-UK">
Computer Science
</a>
<a href="example.html" hreflang="english">
will not be outlined
</a>
<script>
$( "a[hreflang|='en']" )
.css( "border", "3px dotted red" );
</script>
</body>
</html>
输出:

href=”href” lang=en
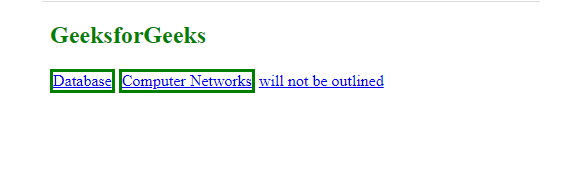
示例 2:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
a {
display: inline-block;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<a href="example.html" hreflang="en">Database</a>
<a href="example.html" hreflang="en-UK">
Computer Networks
</a>
<a href="example.html" hreflang="english">
will not be outlined
</a>
<script>
$( "a[hreflang|='en']" )
.css( "border", "3px solid green" );
</script>
</body>
</html>
输出:

hreflag=en image2
 极客教程
极客教程