如何使用jQuery找到所有的按钮输入并标记它们
jQuery是一个小而快的JavaScript库,其座右铭是:”Write Less And Do More”。要使用JQuery,你可以在你的本地机器上下载jquery库,或者在你的HTML代码中包含jquery库。
请记住,在学习JavaScript之前,你有HTML、CSS和JavaScript的基本知识。
注意:在jQuery按钮是一个扩展,而不是CSS规范的一部分。你不能通过使用jquery按钮来利用本地DOM querySelectorAll()方法所提供的性能提升。
为了获得更好的性能:首先使用纯CSS选择器选择元素,然后使用.filter(“:button”)。
方法:在这篇文章中,我们将学习如何使用javascript找到所有的按钮输入并标记它们。要完成这个任务,在你的代码中使用按钮选择器。
- :按钮选择器:它用于选择所有按钮元素和按钮类型的元素。
语法:
$(":button")
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<style>
textarea {
height: 35px;
}
div {
color: red;
}
fieldset {
margin: 0;
padding: 0;
border-width: 0;
}
.marked {
background-color: yellow;
border: 3px red solid;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>How to find all button inputs
and mark them using jQuery?
</h3>
<form>
<fieldset>
<input type="button"
value="Input Button" />
<input type="checkbox" />
<input type="file" />
<input type="hidden" />
<input type="image" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
<input type="text" />
<select>
<option>Option</option>
</select>
<textarea></textarea>
<button>Button</button>
</fieldset>
</form>
<div></div>
<script>
var input = (":button").addClass("marked");
("div").text("Number of button found - " + input.length + ".");
// Prevent the form from submitting
$("form").submit(function (event) {
event.preventDefault();
});
</script>
</body>
</html>
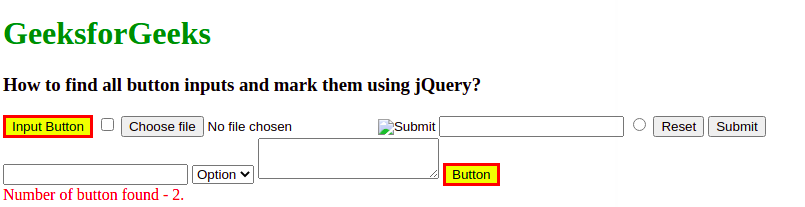
输出:你可以注意到,所有的按钮输入都有标记。

 极客教程
极客教程