如何使用jQuery UI在页面中显示日期选择器
只要我们想向用户询问日期,就需要DatePicker。jQuery提供了一个简单的方法来创建我们的DatePicker。jQuery的DatePicker是内联的,所以用户界面非常简单而有吸引力。
语法:
我们需要一个输入元素,然后我们要调用jQuery DatePicker函数。
<input type="text" id="dob">
在代码的脚本部分,调用datepicker()函数来实例化datepicker小组件。
<script>
$("#dob").datepicker();
</script>
Project Setup:
DatePicker和类似的UI都可以从jQuery UI中获得。我们需要下载它们,然后将它们存储在项目目录内。将其解压在项目目录下的 “jqueryui “文件夹中。项目结构将看起来像下面这样。

在head标签内按如下方式导入以下文件。
<link rel=”stylesheet” href=”/jqueryui/jquery-ui.min.css”>
<script src=”/jqueryui/external/jquery/jquery.js”></script>
<script src=”/jqueryui/jquery-ui.min.js”></script>
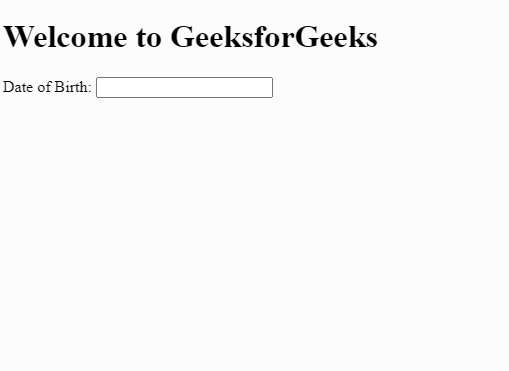
例子1:下面的代码演示了一个简单的DatePicker。我们将从输入元素中启动日期选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="jqueryui/jquery-ui.min.css">
<script src="jqueryui/external/jquery/jquery.js">
</script>
<script src="jqueryui/jquery-ui.min.js"></script>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<p>Date of Birth:
<input type="text" id="dob">
</p>
<script>
$("#dob").datepicker();
</script>
</body>
</html>
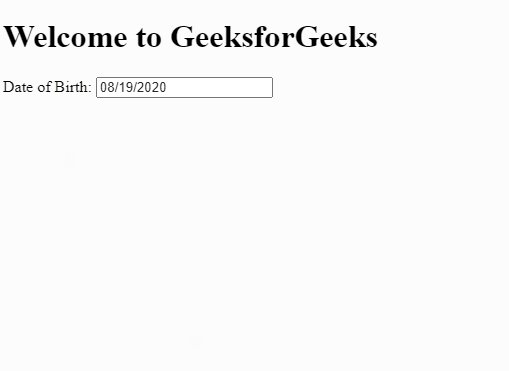
输出:

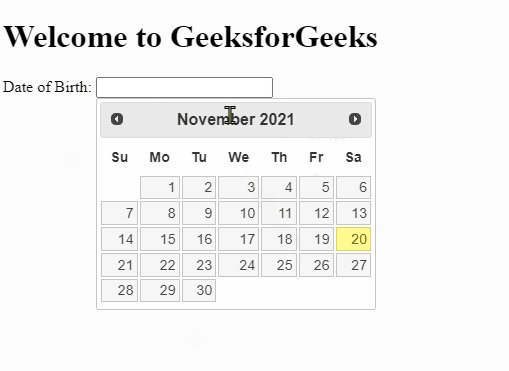
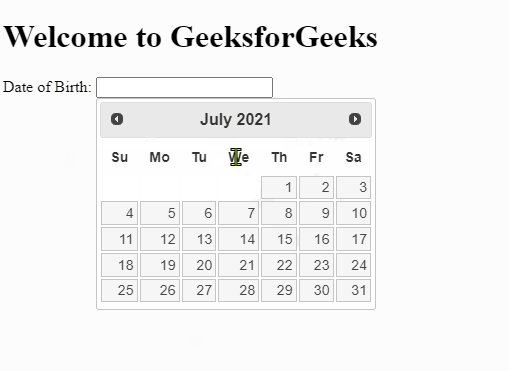
例子2:下面的代码演示了一个自定义的DatePicker。我们的DatePicker没有改变年份或月份的按钮。此外,格式也不好看。因此,我们把它们改成如下。
- changeMonth。它是布尔类型的,如果它被设置为true,我们可以改变月份。
- changeYear。它是布尔类型的,如果它被设置为true,我们可以改变年份。
- minDate。设置最小日期。
- maxDate。设置最大日期。设置为+1表示明天,或-1表示昨天。如果你想把日期设置为明年,则使用+1y,反之亦然。
- dateFormat。设置日期格式。”dd/mm/yy “将日期设置为先是日期,然后是月份,最后是年份。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="jqueryui/jquery-ui.min.css">
<script src="jqueryui/external/jquery/jquery.js">
</script>
<script src="jqueryui/jquery-ui.min.js"></script>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<p>Date of Birth:
<input type="text" id="dob">
</p>
<script>
$("#dob").datepicker({
dateFormat: "dd/mm/yy",
maxDate: 0,
minDate: "01/01/2000",
changeYear: true,
changeMonth: true
});
</script>
</body>
</html>
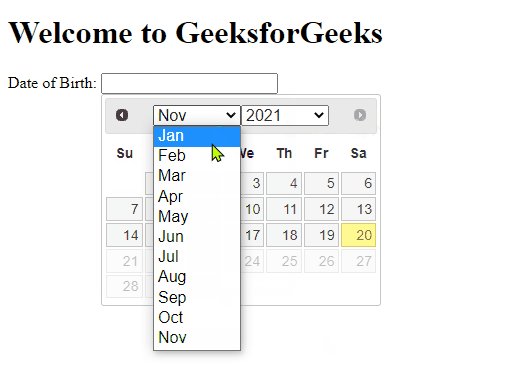
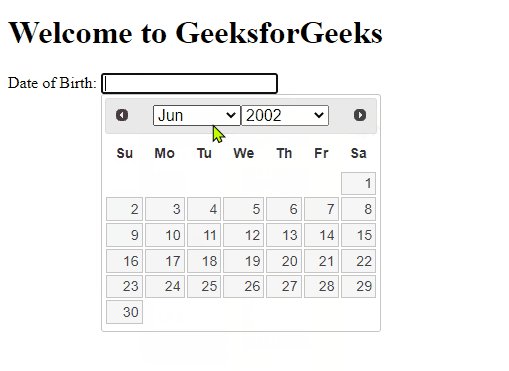
输出:

 极客教程
极客教程