如何用jQuery删除除第一条以外的所有表格行
给出一个包含HTML表格的HTML文档,任务是使用jQuery删除除第一行以外的表格行。
方法:首先,我们使用<table>标签创建一个表格,并添加一个包含btn id的按钮。当用户点击该按钮时,就会调用jQuery函数。jQuery函数使用remove()方法删除所有的行,除了第一行。
语法:
$('#btn').click(function () {
$("#rTable").find("tr:gt(0)").remove();
});
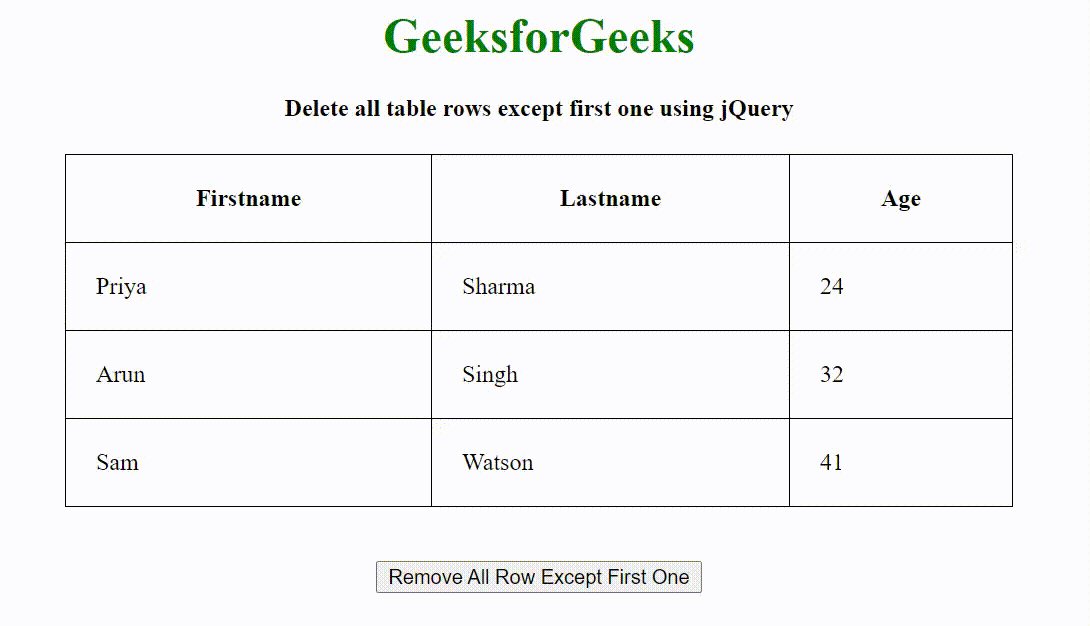
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
<script src="https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
</style>
<script>
(document).ready(function () {
('#btn').click(function () {
$("#rTable").find("tr:gt(0)").remove();
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>
Delete all table rows except
first one using jQuery
</h4>
<table style="width:50%" id="rTable">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br><br>
<button id="btn">
Remove All Row Except First One
</button>
</center>
</body>
</html>
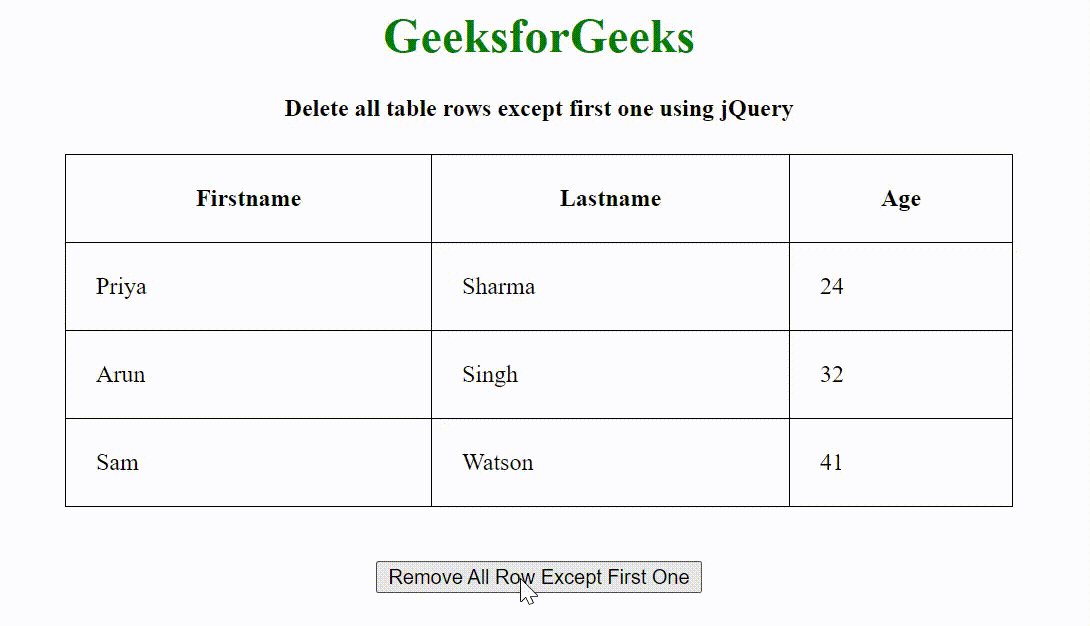
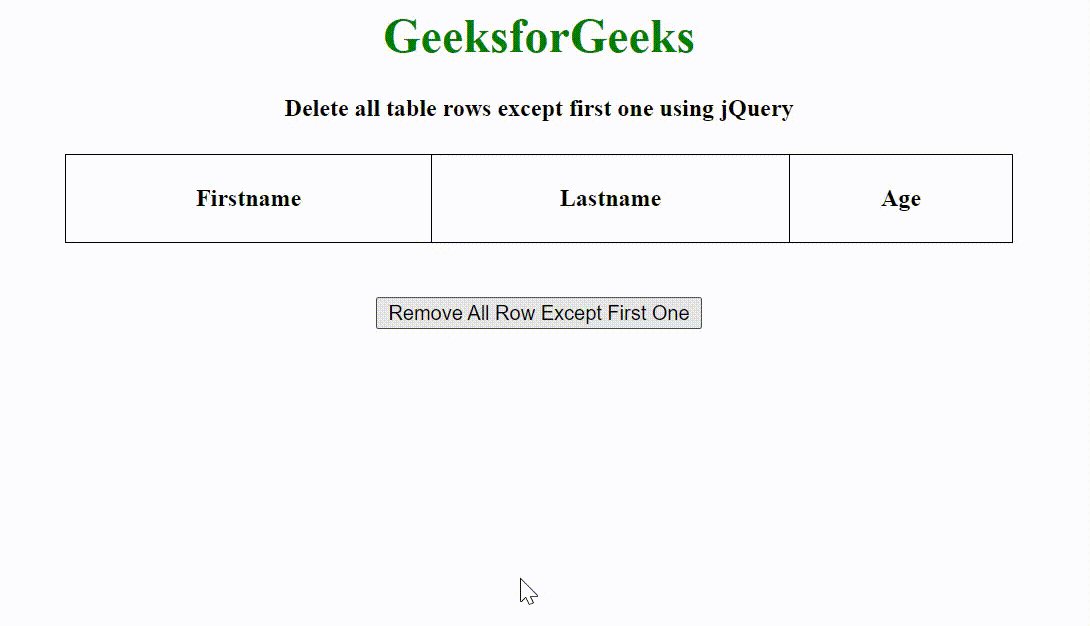
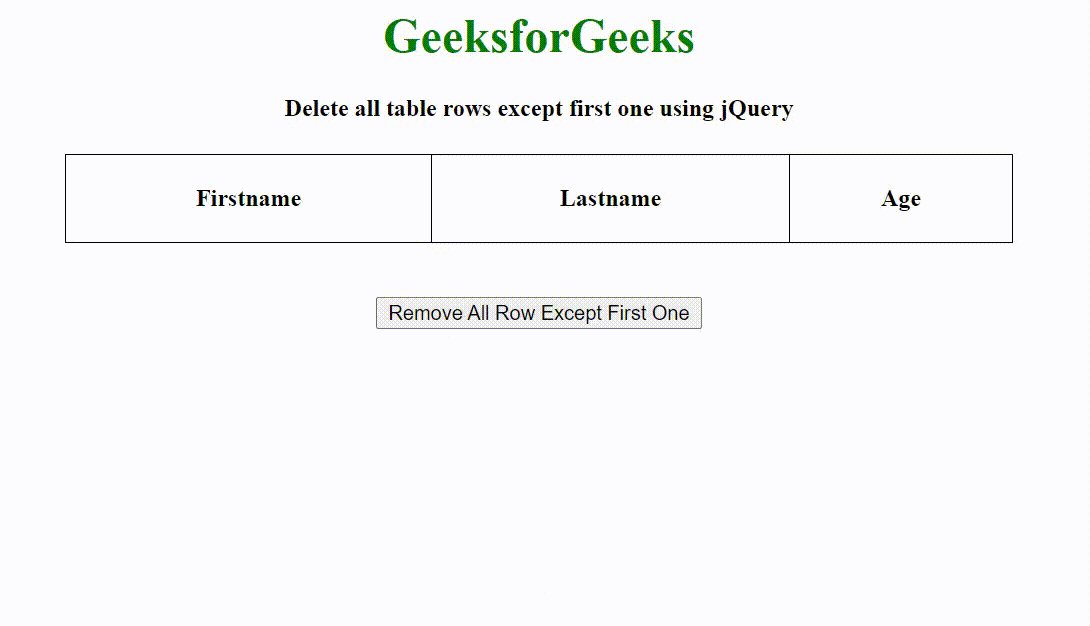
输出:

 极客教程
极客教程