如何使用jQuery-ui创建控制组部件
控制组是用来将一组按钮分组,在视觉上形成一个单一的块。它看起来像一个导航组件。控制组用于分组各种输入部件,如复选框、按钮等。
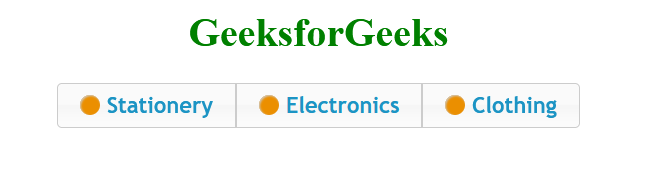
水平控制组部件:在水平控制组中,我们可以在水平方向创建一组按钮。
语法:
$(".first_class" ).controlgroup({});
示例:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<div class="first_class">
<label for="radio_1">
Stationery
</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">
Electronics
</label>
<input type="radio" name="type" id="radio_2">
<label for="radio_3">
Clothing
</label>
<input type="radio" name="type" id="radio_3">
</div>
<script>
(document).ready(function () {
(".first_class").controlgroup({});
})
</script>
</center>
</body>
</html>
输出:

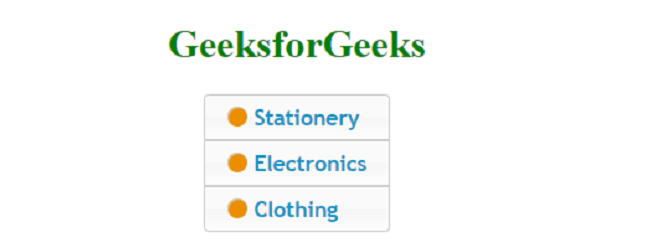
垂直控制组部件:在垂直控制组部件中,我们可以垂直地创建一组按钮。
语法:
$(".first_class").controlgroup({"direction": "vertical"});
示例:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css'
rel='stylesheet'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<div class="first_class">
<label for="radio_1">
Stationery
</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">
Electronics
</label>
<input type="radio" name="type" id="radio_2">
<label for="radio_3">
Clothing
</label>
<input type="radio" name="type" id="radio_3">
</div>
<script>
(document).ready(function () {
(".first_class").controlgroup(
{ "direction": "vertical" });
})
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程