如何用jQuery改变任何有动画的div的颜色
在这篇文章中,我们将学习如何使用jQuery来改变任何HTML div的动画颜色。
我们将使用jQuery .animate()方法来改变任何元素的背景颜色。使用这个方法的语法如下。
语法:
(selector).animate({css styles},speed,easing,callback)
CSS样式定义了CSS属性,如背景色、填充、边距等。速度指定动画的速度,默认为400毫秒。选项easing指定了动画中不同点的元素的速度,例如,swing或linear。回调是一个函数,在动画完成后执行。
例子:下面的例子有助于改变任何有动画的div的颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js">
</script>
<style>
div {
width: 300px;
border: solid 1px black;
border-radius: 5px;
margin-left: 20px;
}
</style>
</head>
<body>
<h2 style="color: green">GeeksforGeeks</h2>
<p>
<input type="button" id="btn1" value="Animate" />
</p>
<div id="div">Animate Colors</div>
<script>
var animate = true;
("#btn1").click(function () {
// Changing the background color alongwith
// changing width of the div tag
if (animate)
("#div").animate({ "background-color": "red",
width: "200px" }, 800);
else
$("#div").animate(
{ "background-color": "green",
width: "300px" },
800
);
animate = !animate;
});
</script>
</body>
</html>
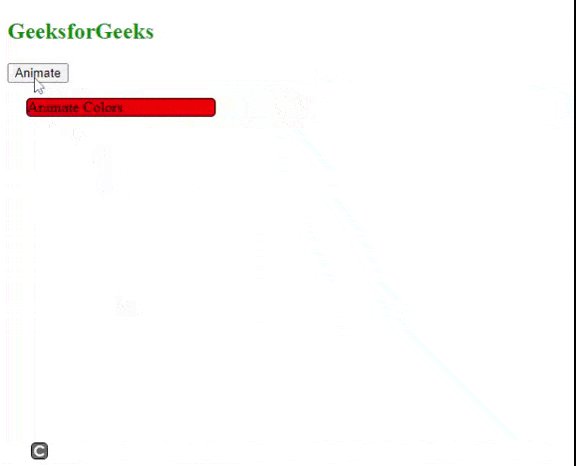
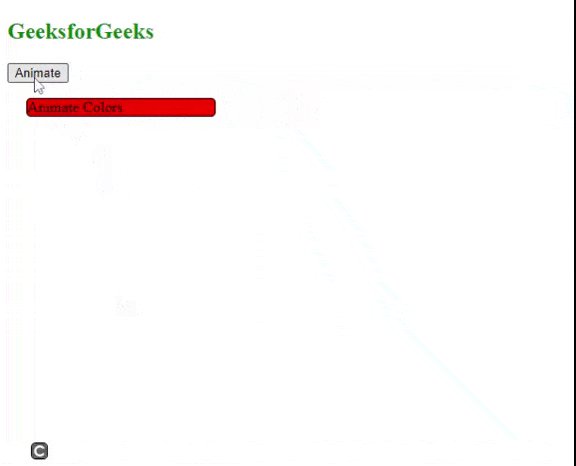
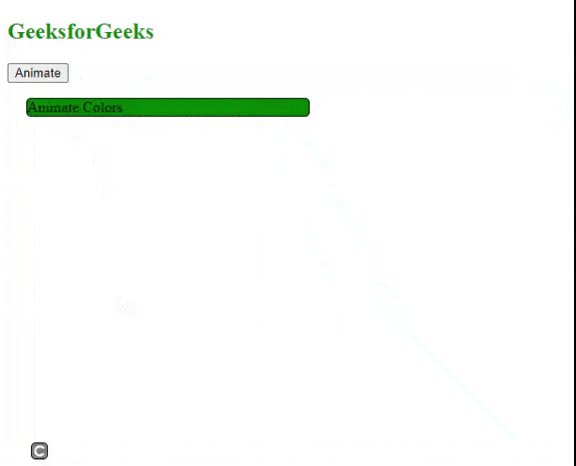
输出:

 极客教程
极客教程