如何在JavaScript中访问历史记录
在这篇文章中,我们将学习如何在JavaScript中访问历史记录。我们将使用 History对象 来访问JavaScript中的历史堆栈。每个Web浏览器都会将会话期间打开的网站或网页的数据存储在历史堆栈中。要访问这个历史堆栈,我们需要使用JavaScript中的History对象。
History对象: history对象包含浏览器的历史记录。用户访问的页面的URL被存储为一个堆栈在history对象中。有多种方法来管理/访问history对象。
History对象的方法:
1. forward() 方法: 此方法用于加载历史列表中的下一个URL。它的功能与浏览器中的下一个按钮完全相同。它没有参数,也不返回任何值。
语法:
history.forward()
2. back() 方法: 此方法用于加载历史列表中的上一个URL。它的功能与浏览器中的后退按钮完全相同。它没有参数,也不返回任何值。
语法:
history.back()
3. go() 方法: 此方法用于加载历史列表中的URL。
语法:
history.go(integer)
参数: 此方法有一个参数,指定历史中的URL。它可以有以下值:
| 值 | 用途 |
|---|---|
| -1 | 从历史堆栈加载上一页 |
| 0 | 重新加载页面 |
| 1 | 从历史堆栈中加载下一页 |
示例1: 使用forward()和back()方法
<!DOCTYPE html>
<html>
<head>
<style>
a,
input {
margin: 10px;
}
</style>
</head>
<body>
<h1>This is page 1</h1>
<a href="/geekshtml2.html">Go to page 2</a> <br>
后退按钮:<input type="button"
value="Back" onclick="previousPage()"> <br>
前进按钮:<input type="button"
value="Forward" onclick="NextPage()"> <br>
<script>
function NextPage() {
window.history.forward()
}
function previousPage() {
window.history.back();
}
</script>
</body>
</html>
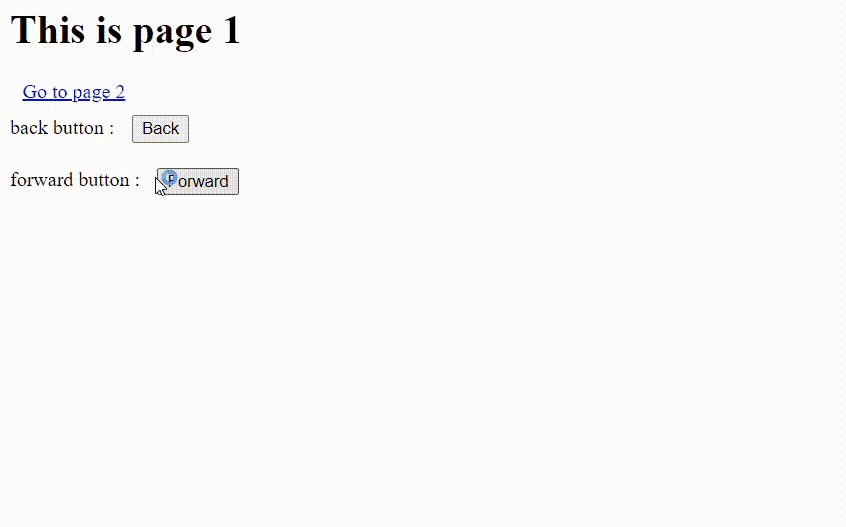
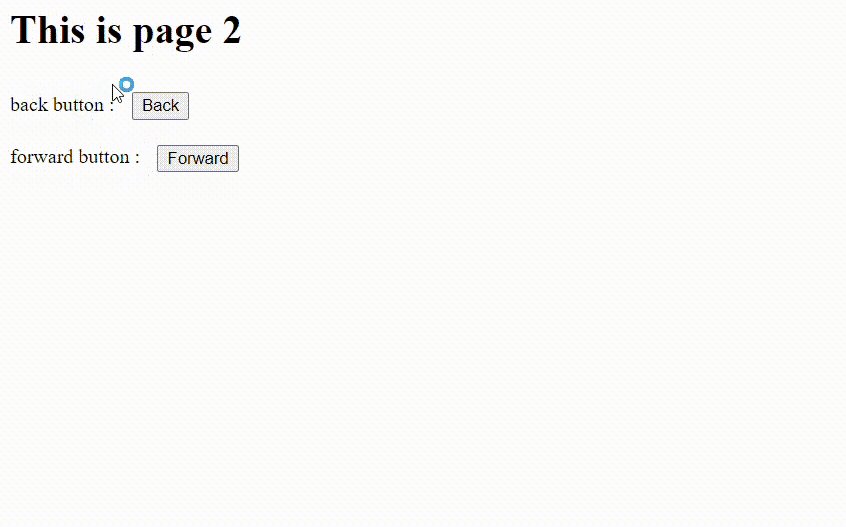
输出:

示例 2: 使用go()、forward()和back()方法。
<!DOCTYPE html>
<html>
<head>
<style>
a,
input {
margin: 10px;
}
</style>
</head>
<body>
<h1>这是页面1</h1>
<a href="/geekshtml2.html">转到页面2</a> <br>
返回按钮 : <input type="button"
value="后退" onclick="previousPage()"> <br>
前进按钮 : <input type="button"
value="前进" onclick="NextPage()"> <br>
前往按钮 : <input type="button"
value="前往" onclick="go()"> <br>
<script>
function NextPage() {
window.history.forward()
}
function previousPage() {
window.history.back();
}
function go() {
window.history.go(0);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
a,
input {
margin: 10px;
}
</style>
</head>
<body>
<h1>这是页面2</h1>
返回按钮 : <input type="button"
value="后退" onclick="previousPage()"> <br>
前进按钮 : <input type="button"
value="前进" onclick="NextPage()"> <br>
前往按钮 : <input type="button"
value="前往" onclick="go()"> <br>
<script>
function NextPage() {
window.history.forward()
}
function previousPage() {
window.history.back();
}
function go() {
window.history.go(0);
}
</script>
</body>
</html>
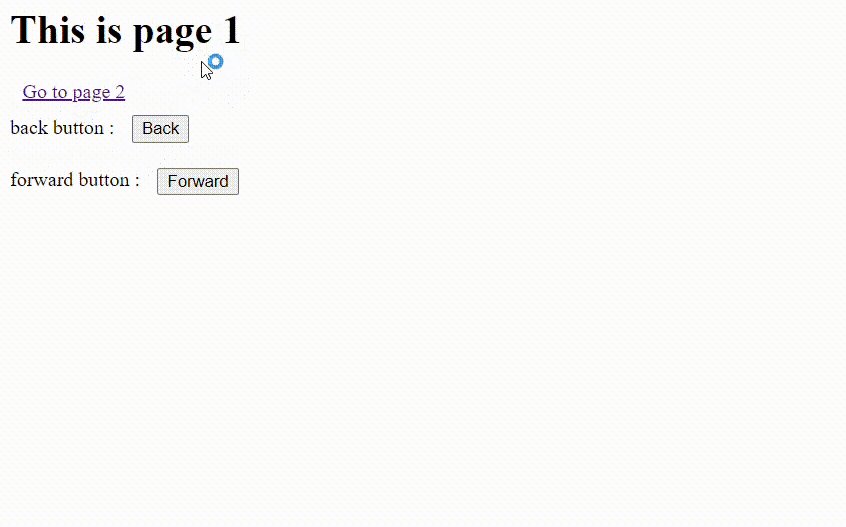
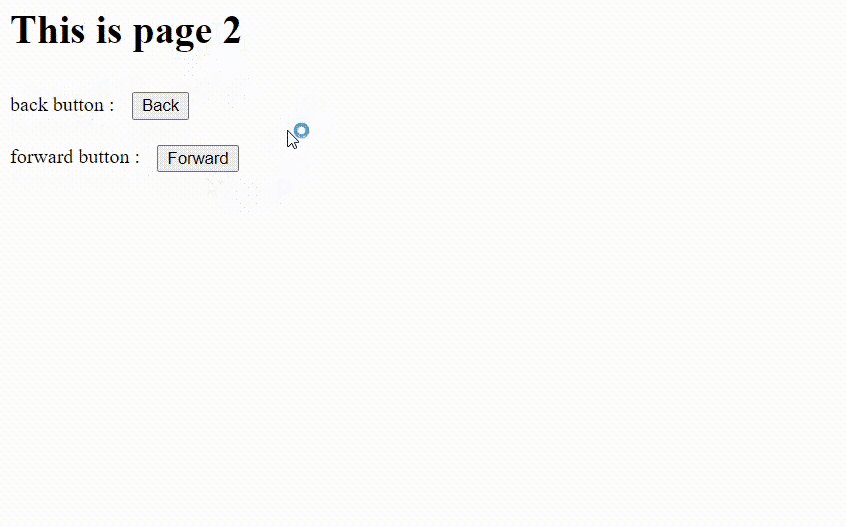
输出结果:

阅读更多:JavaScript 教程
 极客教程
极客教程