JavaScript While循环
在编写程序时,您可能会遇到需要多次执行某个操作的情况。在这种情况下,您需要编写循环语句来减少代码的行数。
JavaScript支持所有必要的循环来减轻编程的压力。
while循环
JavaScript中最基本的循环是while循环,本章将讨论它。while循环的目的是根据一个表达式的真值重复执行一个语句或代码块。一旦表达式变为假值,循环终止。
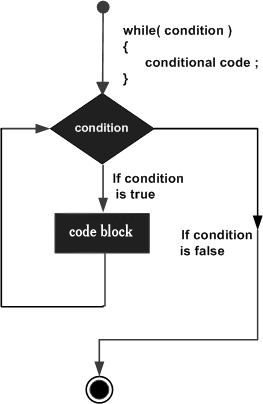
流程图
while循环的流程图如下所示:

语法
JavaScript中 while循环 的语法如下:
while (expression) {
Statement(s) to be executed if expression is true
}
示例
尝试以下示例来实现while循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...
do…while循环
do…while循环与while循环相似,不同之处在于条件检查发生在循环结束时。这意味着即使条件为false,循环也会至少执行一次。
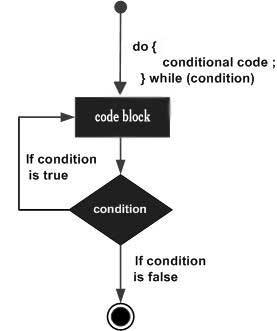
流程图
do-while循环的流程图如下所示−

语法
JavaScript中 do-while 循环的语法如下:
do {
Statement(s) to be executed;
} while (expression);
注意 - 不要忘记在 do…while 循环的末尾使用分号。
示例
尝试以下示例,了解如何在JavaScript中实现 do-while 循环。
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...
 极客教程
极客教程